2023年最新最全 VSCode 插件推荐!
Visual Studio Code 是由微软开发的一款免费的、针对于编写现代Web和云应用的跨平台源代码编辑器。它包含了一个丰富的插件市场,提供了很多实用的插件。下面就来分享 2023 年前端必备的 VS Code 插件!

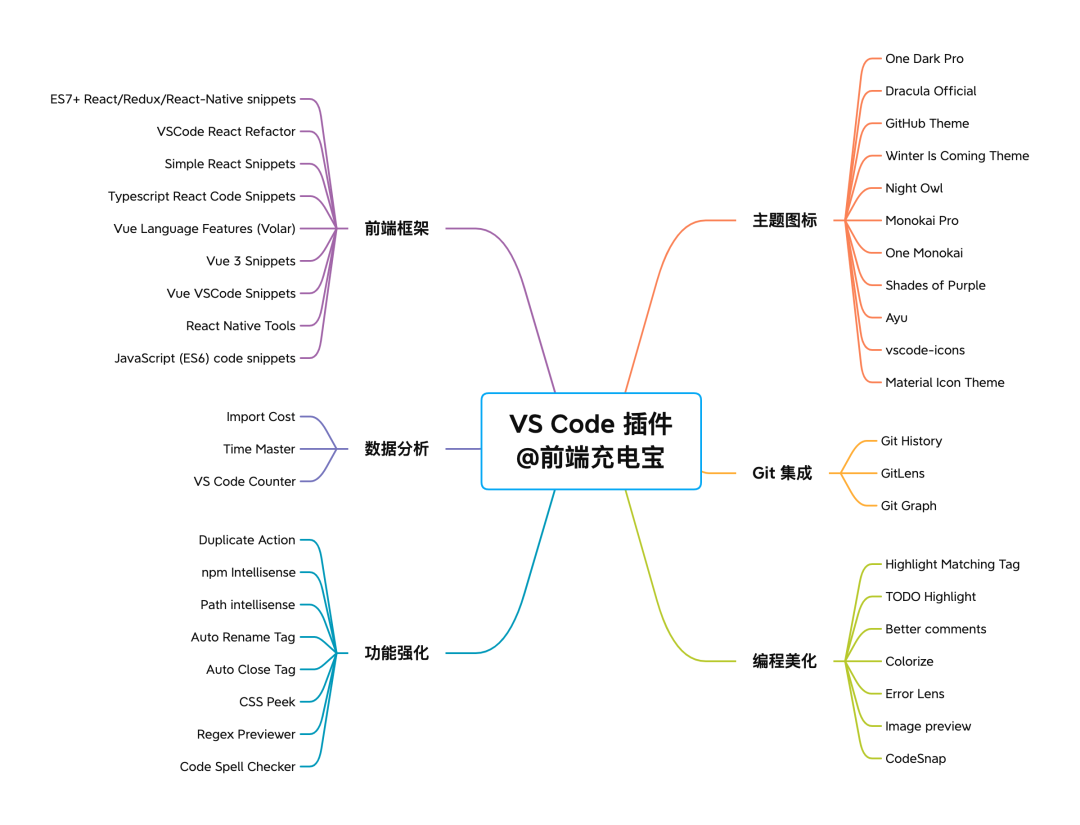
前端框架
ES7+ React/Redux/React-Native snippets
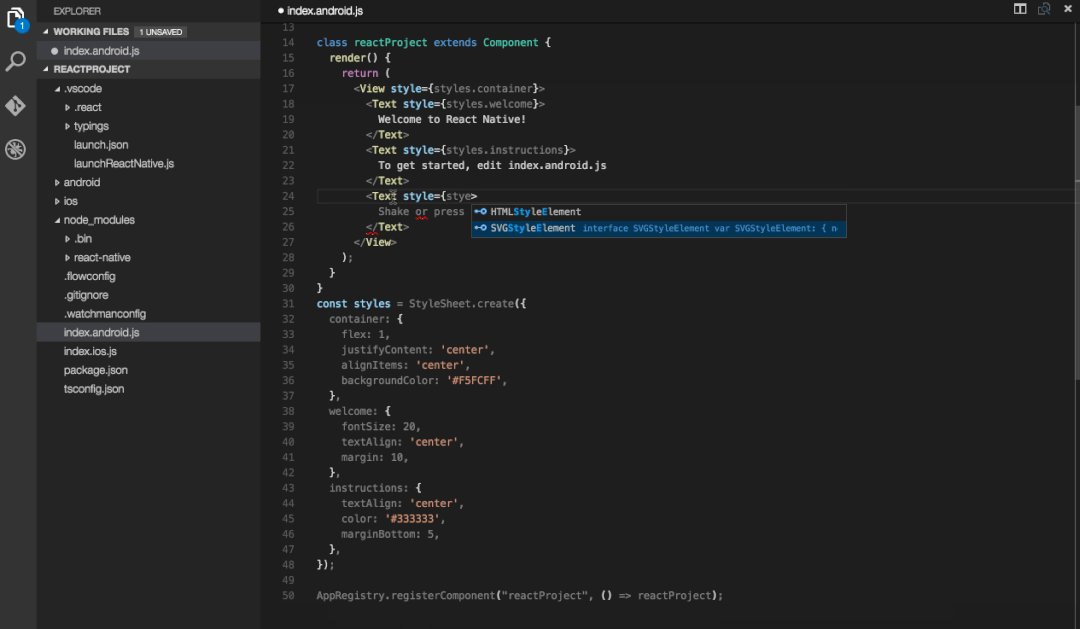
该插件提供了许多速记前缀来加速开发并帮助开发人员为 React、Redux、GraphQL 和 React Native 创建代码片段和语法。
例如,创建一个新文件并输入 rfce 然后按回车键,这将生成一个 React 函数组件,导入 React 并导出组件。

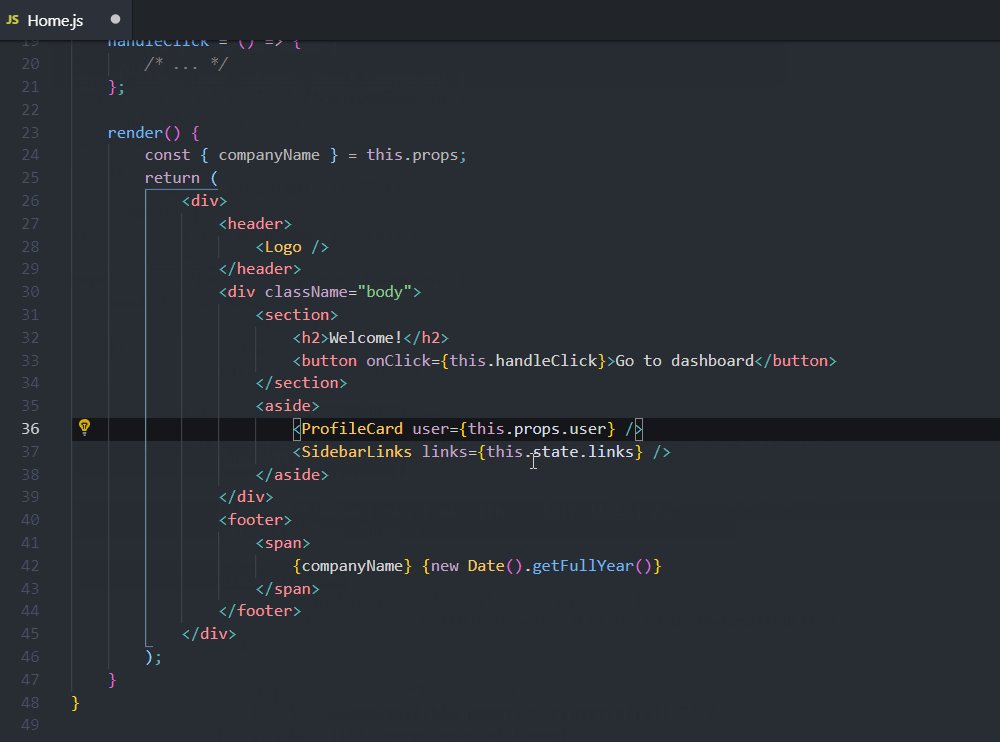
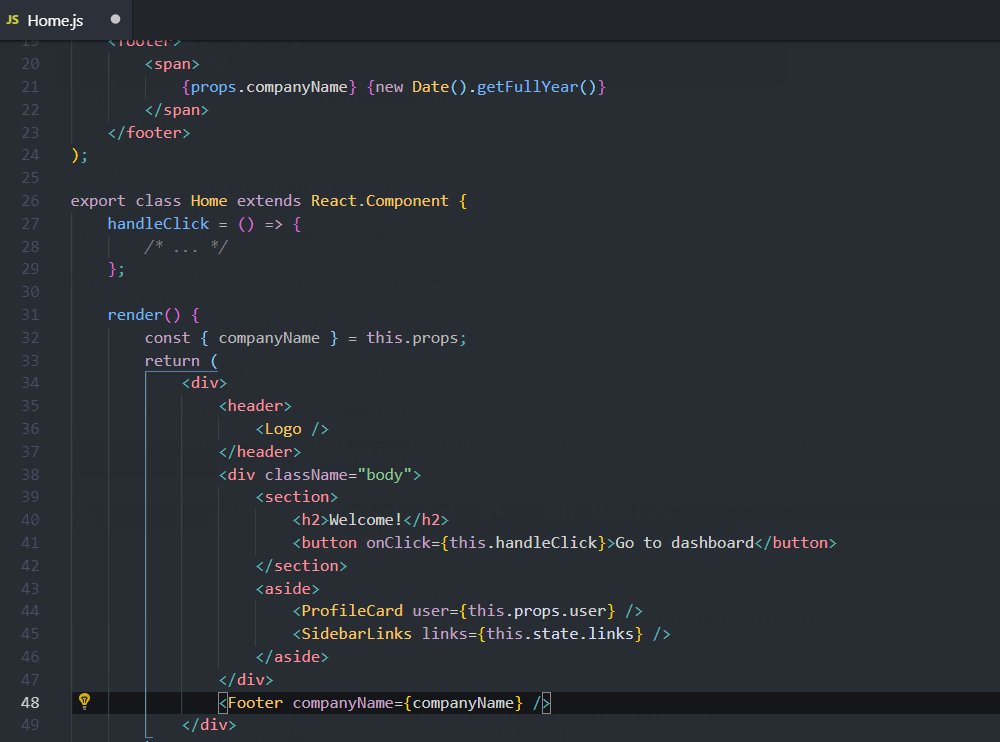
VSCode React Refactor
这是一个专门为 React 开发人员设计的 VS Code 扩展。在处理大型项目时,重构可能很有挑战性。可以使用 VSCode React Refactor 快速重构代码,它会将 JSX 代码片段提取到新的类、组件中。此外,它还支持 TypeScript、TSX、常规函数、类和箭头函数。

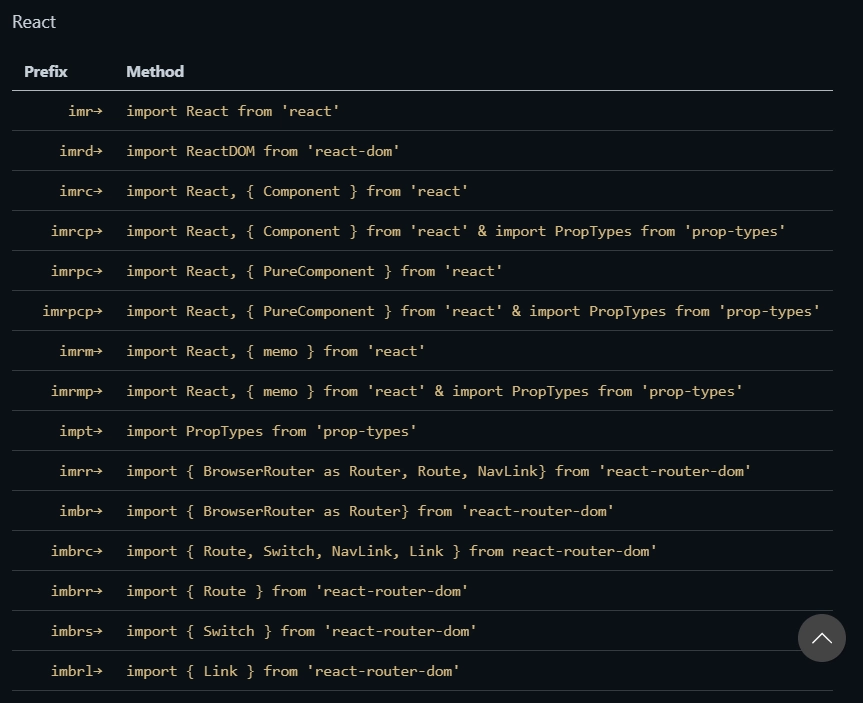
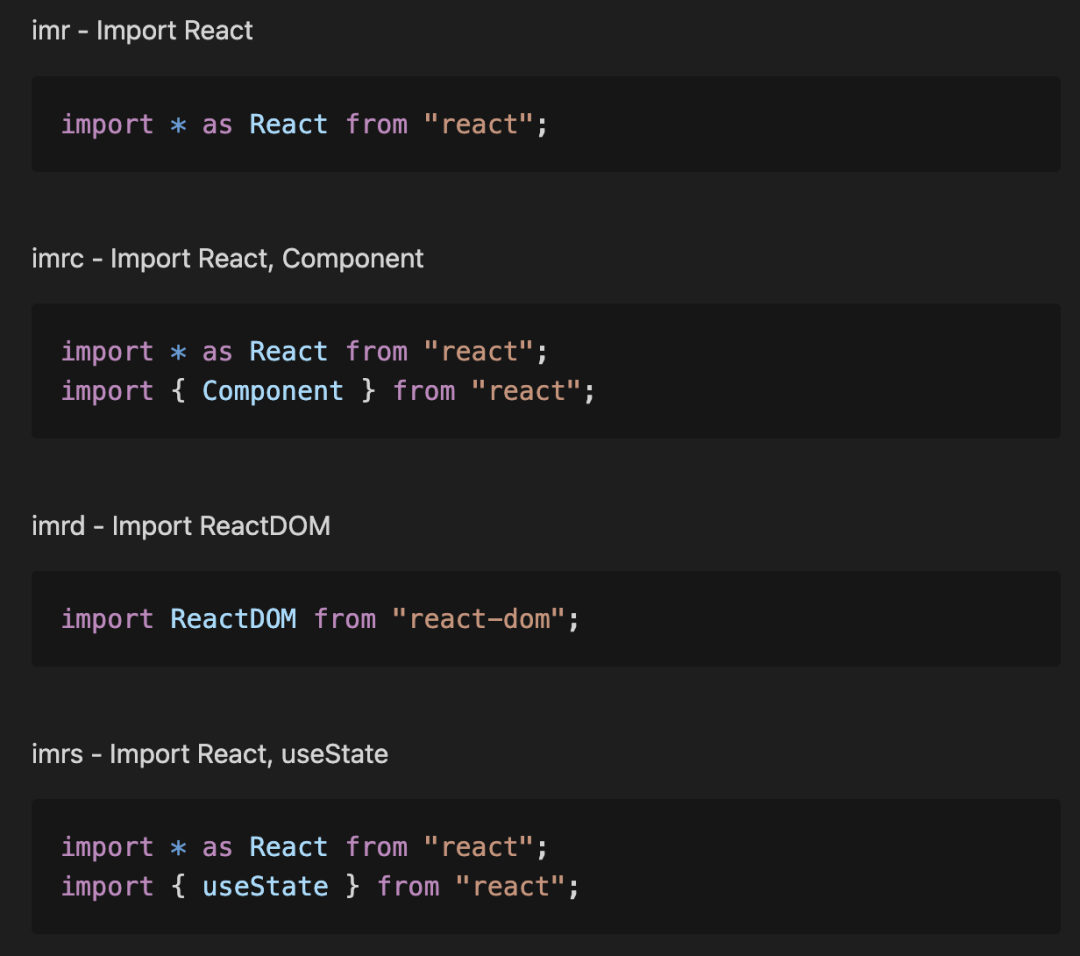
Simple React Snippets
该插件提供了一组精心挑选的 React 代码片段,可以通过输入几个字母轻松地将其添加到代码中。例如,输入 imr 会将 React 导入到组件中。

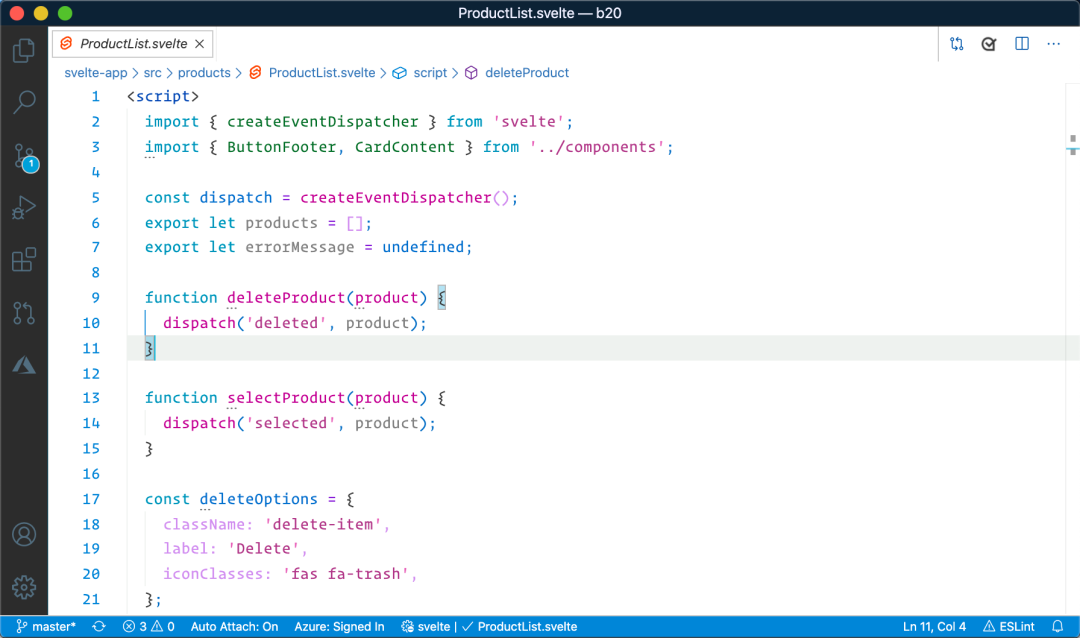
Typescript React Code Snippets
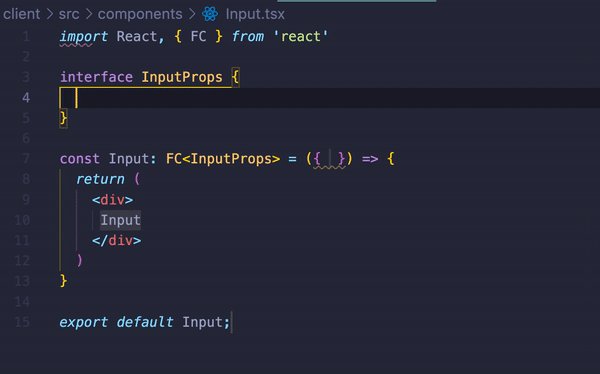
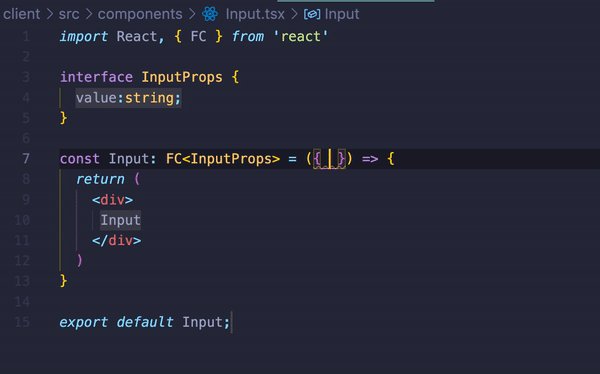
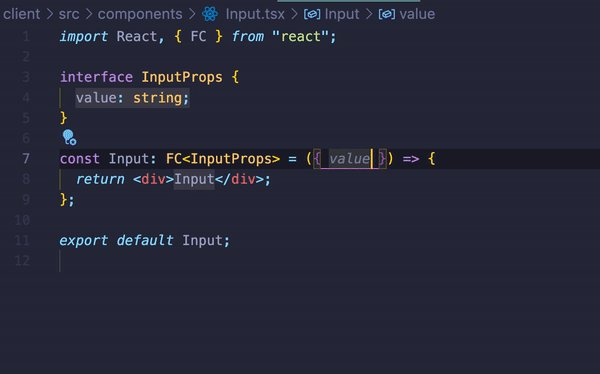
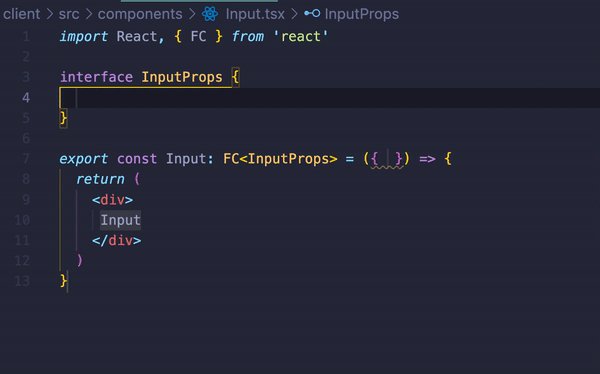
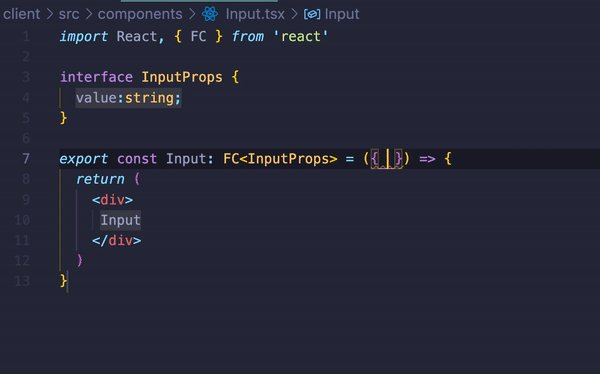
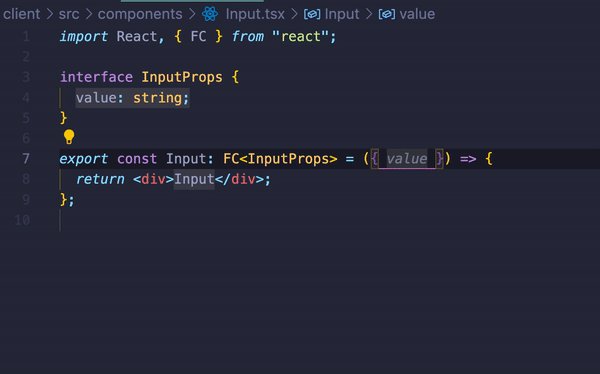
此插件包含了使用 Typescript 的 React 代码片段,它支持 Typescript(.ts) 或 TypeScript React (.tsx) 等语言。以下是使用 TypeScript 创建 React 组件的两个片段。
默认导出 React:

导出 React 组件:

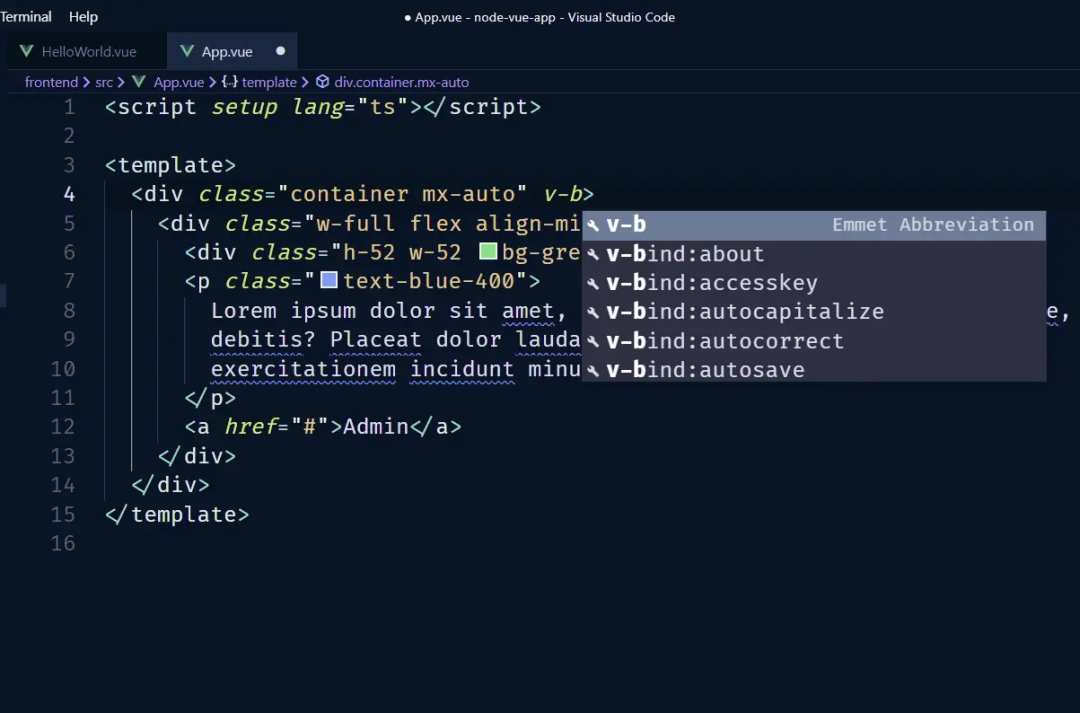
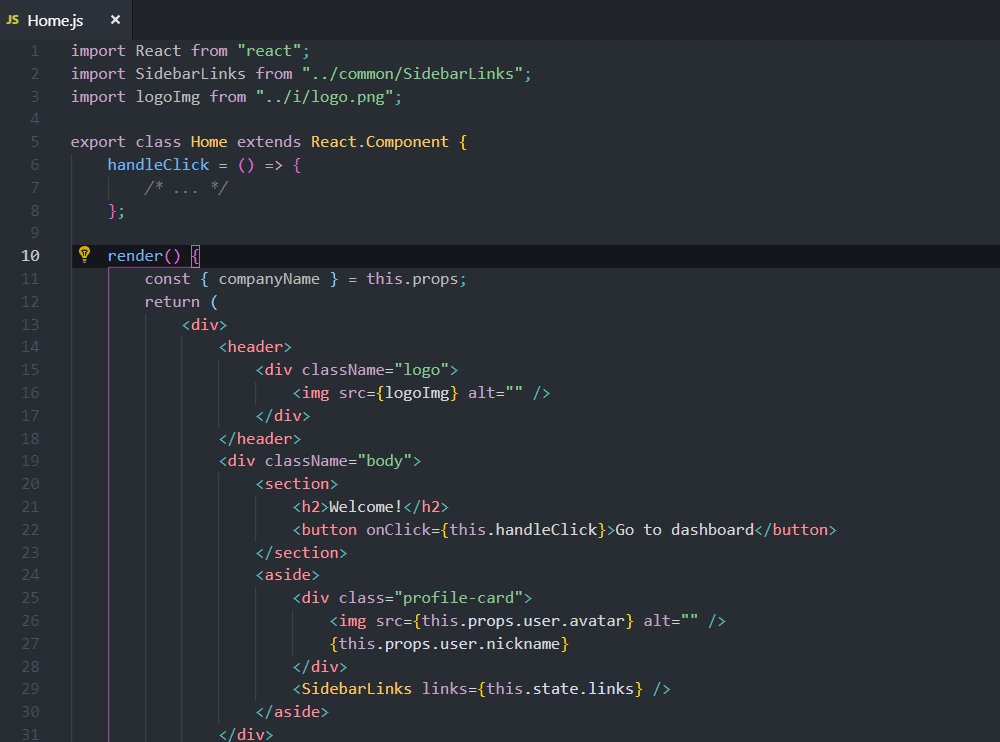
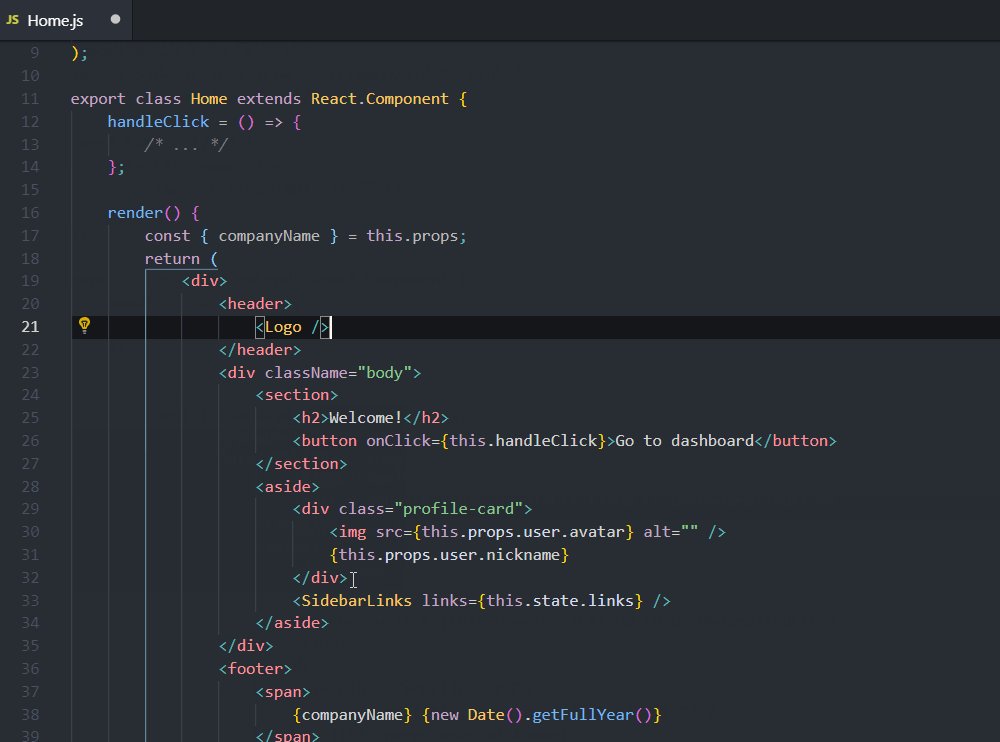
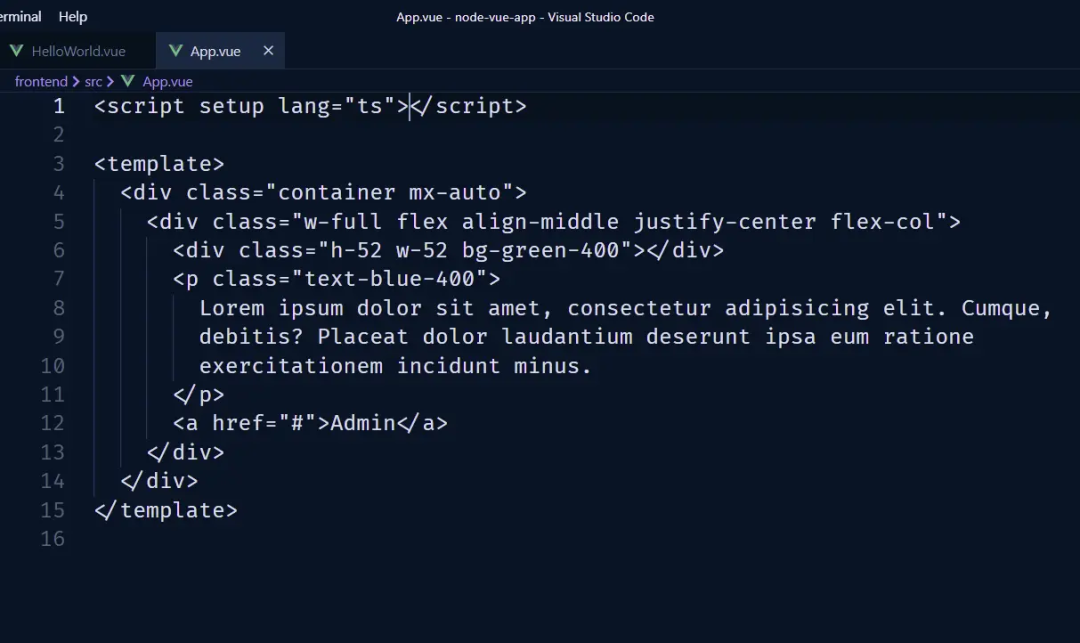
Vue Language Features (Volar)
默认情况下,我们的 Vue 组件看起来像这样:
 使用该插件可以获得漂亮的语法高亮显示、错误检查和代码格式化。并且,它还添加了很多 Vue 指令和事件处理程序,在输入时提供很好的建议。
使用该插件可以获得漂亮的语法高亮显示、错误检查和代码格式化。并且,它还添加了很多 Vue 指令和事件处理程序,在输入时提供很好的建议。
volar 是专门为 Vue 3 构建的语言支持插件。它基于 @vue/reactivity 按需计算一切,实现原生 TypeScript 语言服务级别的性能。
随着 Vue 3 + TypeScript 越来越流行,Vetur(Vue 的官方 VS Code 扩展)开始出现问题,例如,将 Vue 与 TypeScript 一起使用时 CPU 使用率过高,或者不支持 Vue 3 的新 <script setup> 语法。而 Volar 就解决了 Vetur 的问题,并为 Vue 3 + TypeScript 用户提供了最佳的开发体验。它为 Vue 3 提供完整的语言支持,包括标准的单文件组件 (SFC) 语法及其最新添加的 <script setup>。
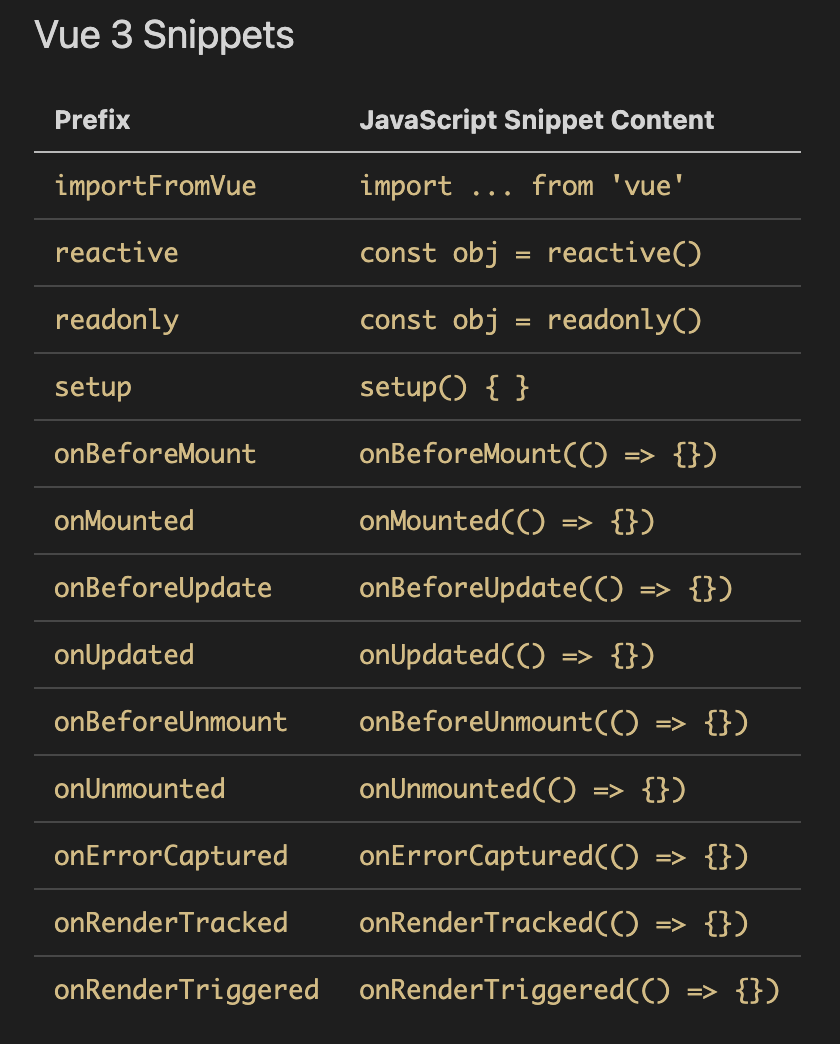
Vue 3 Snippets
这个插件包含了所有的 Vue.js 2 和 Vue.js 3 的 api 对应的代码片段。

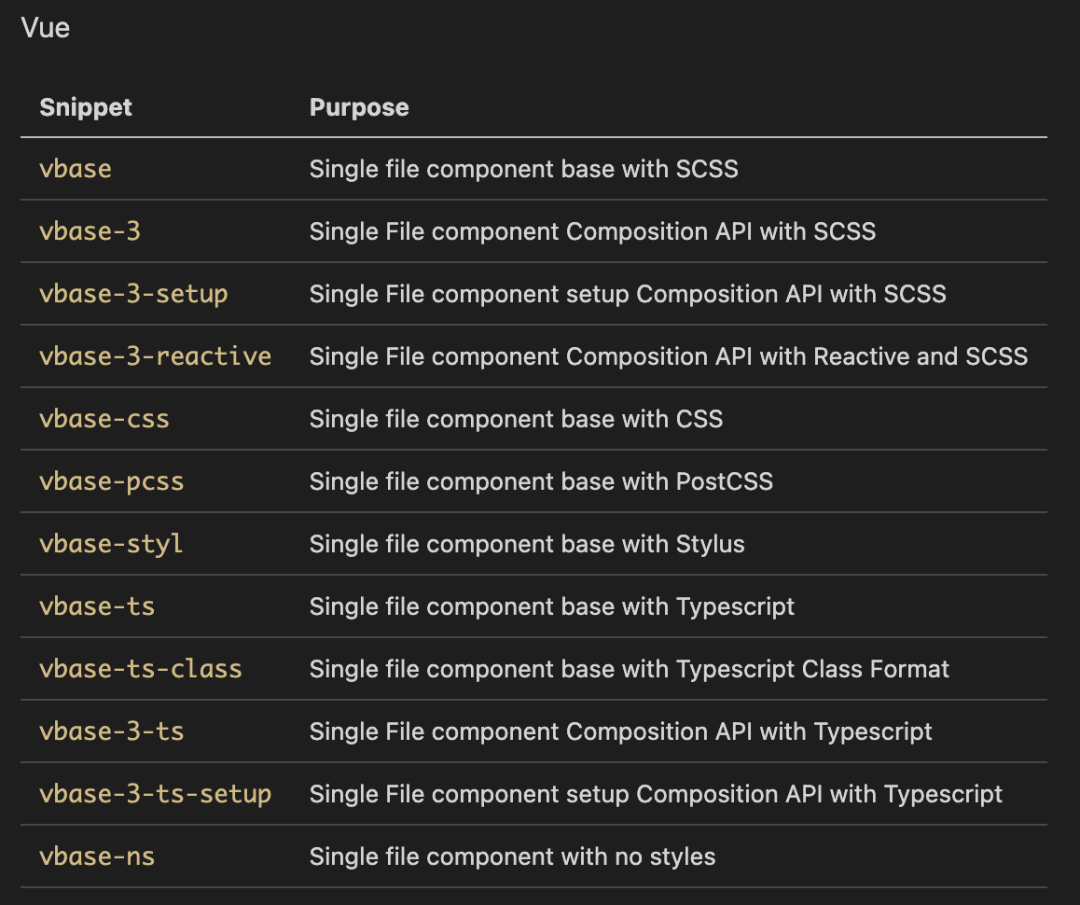
Vue VSCode Snippets
此插件将 Vue 2 Snippets 和 Vue 3 Snippets 添加到 Visual Studio Code 中。

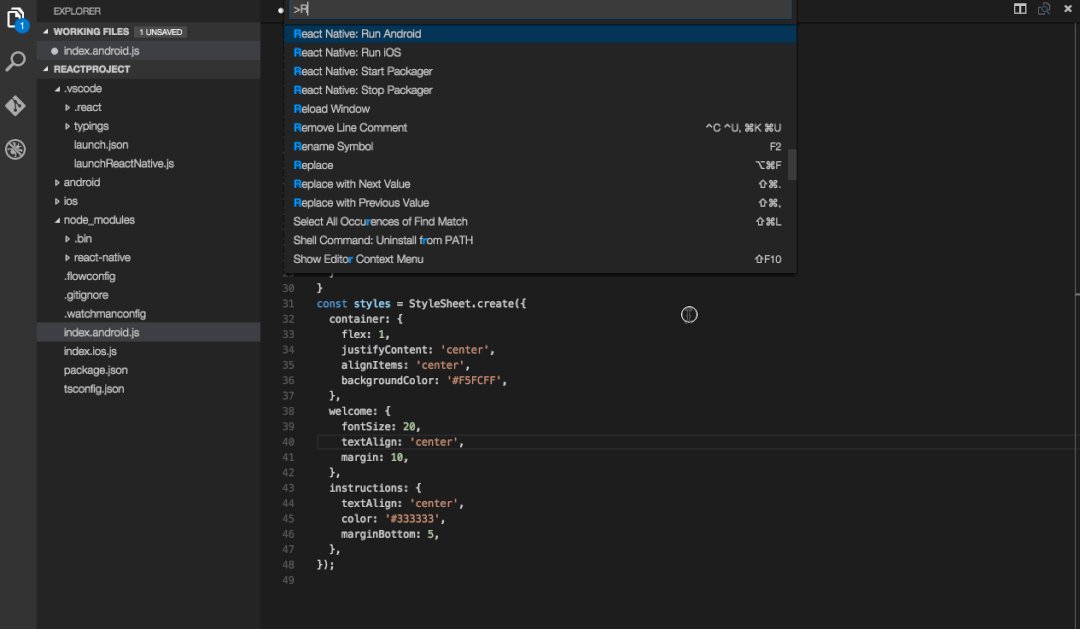
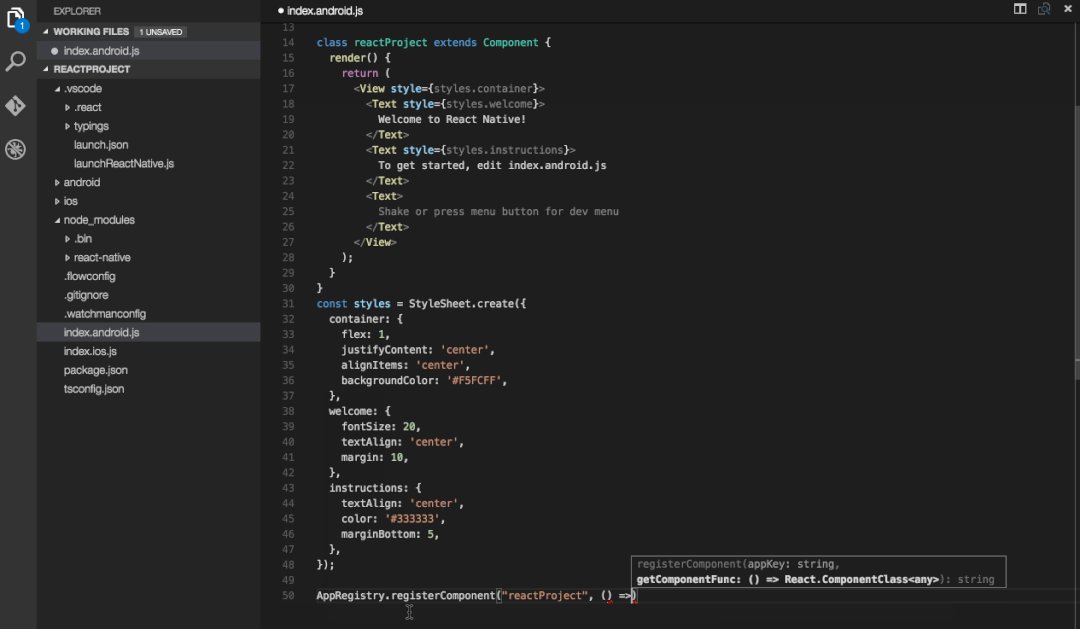
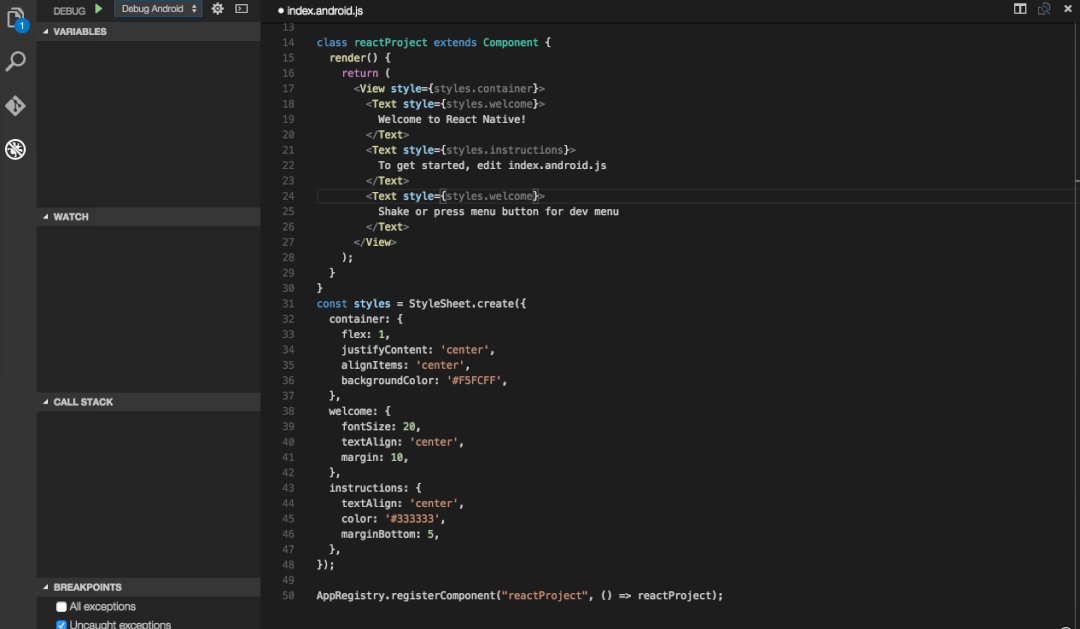
React Native Tools
React Native Tools 扩展由 Microsoft 团队构建,它为 React Native 项目提供了一个开发环境。该插件允许在不同的模拟器或仿真器上轻松运行和调试代码,从命令面板快速运行 react-native 命令,而无需在终端中手动运行命令,并使用 IntelliSense 浏览 React Native 的函数、对象和参数等。

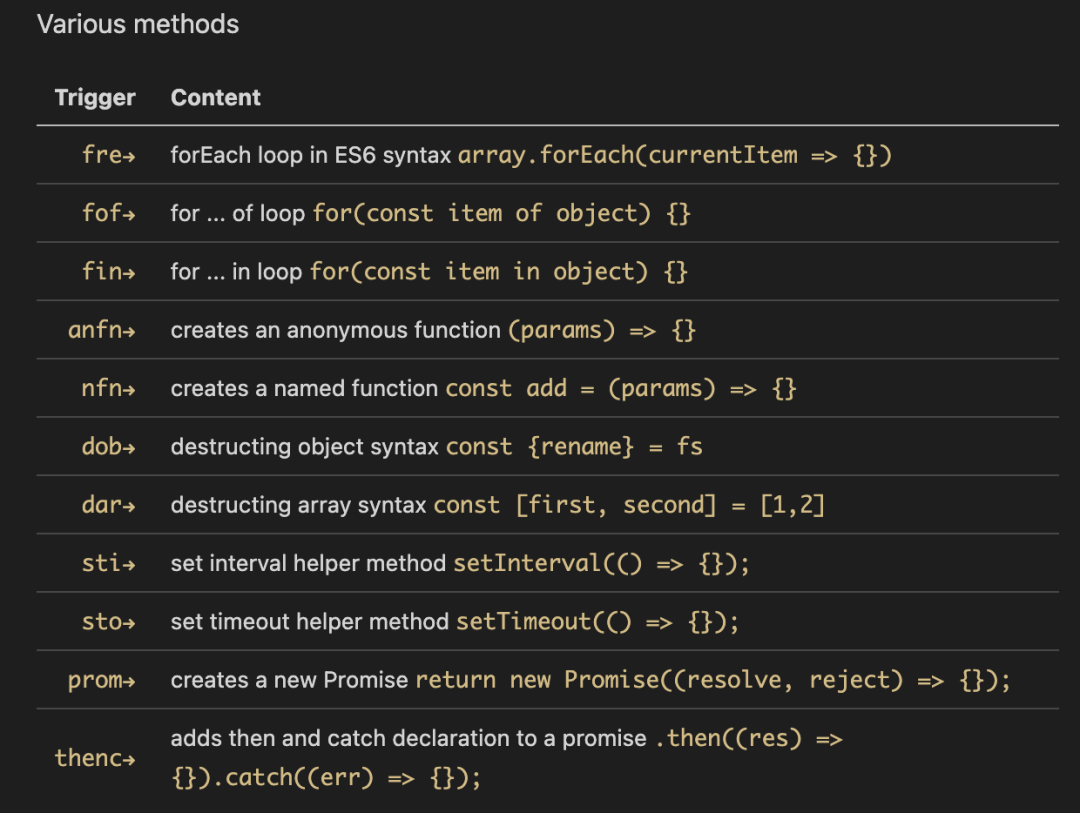
JavaScript (ES6) code snippets
通过此插件可以使用预定义的 ES6 语法片段速记,从而提高开发效率。这个 VS Code 插件可以自定义,因为它不特定于任何框架。

Git 集成
GitLens
该插件增强了 VS Code 中的 Git,并从每个存储库中释放隐藏数据。可以快速查看代码的编写者、轻松导航和探索 Git 存储库、通过丰富的可视化效果和强大的比较命令获取有效信息,以及执行更多操作,帮助我们更好地理解代码。

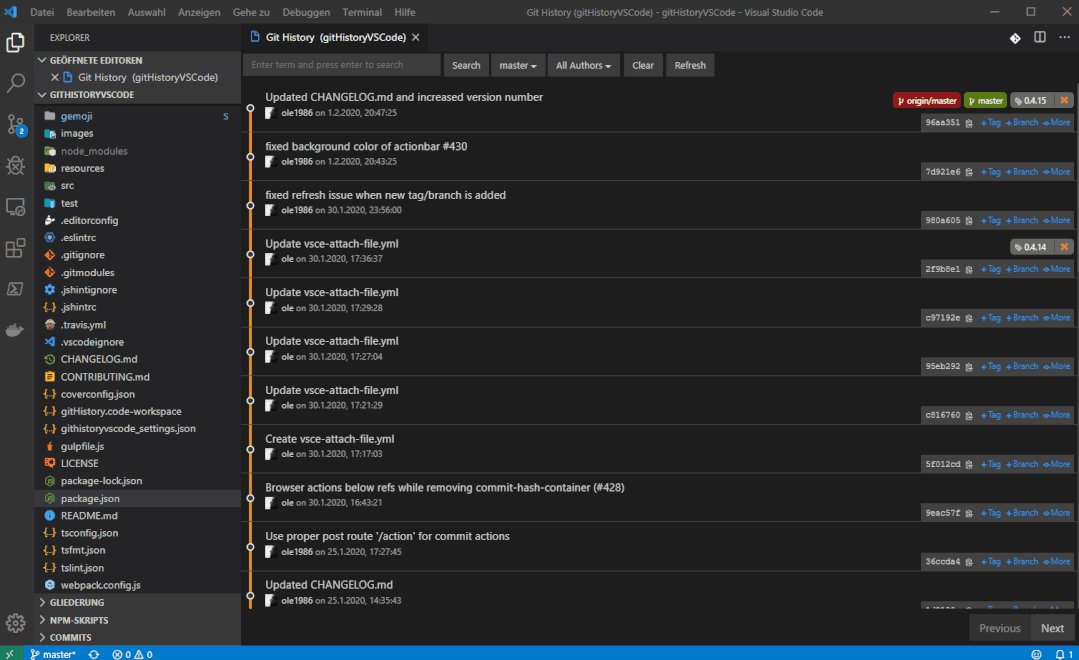
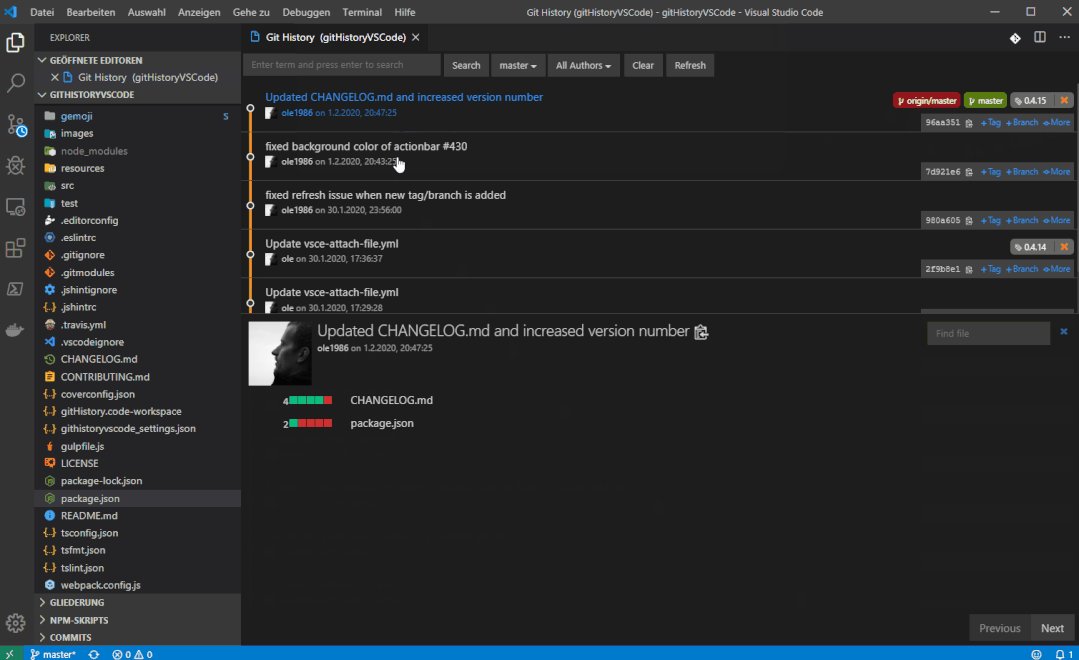
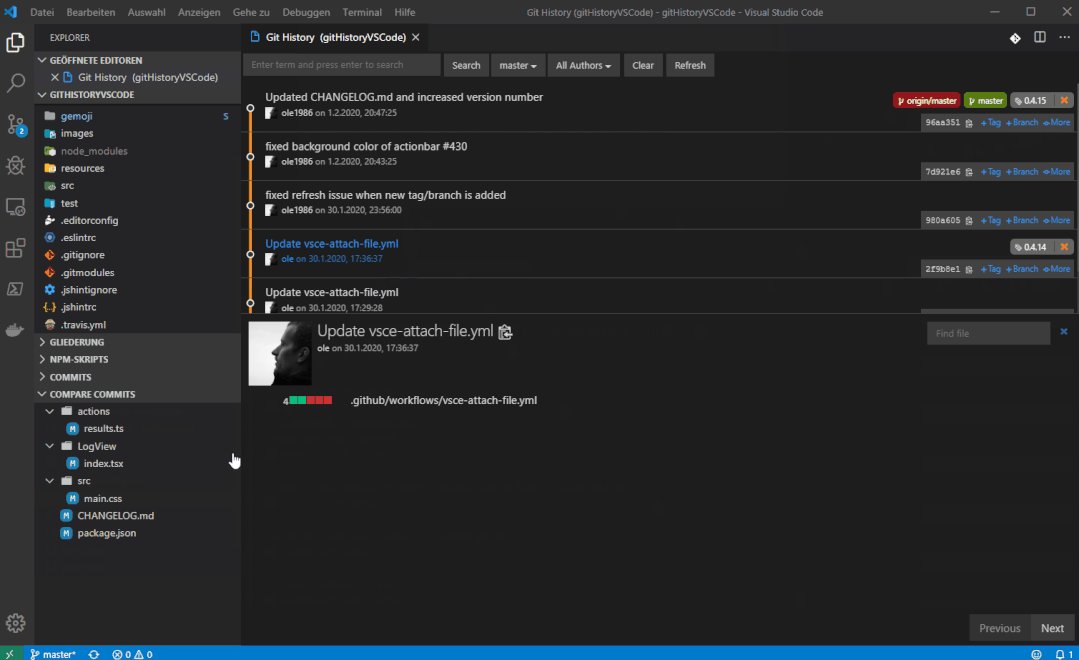
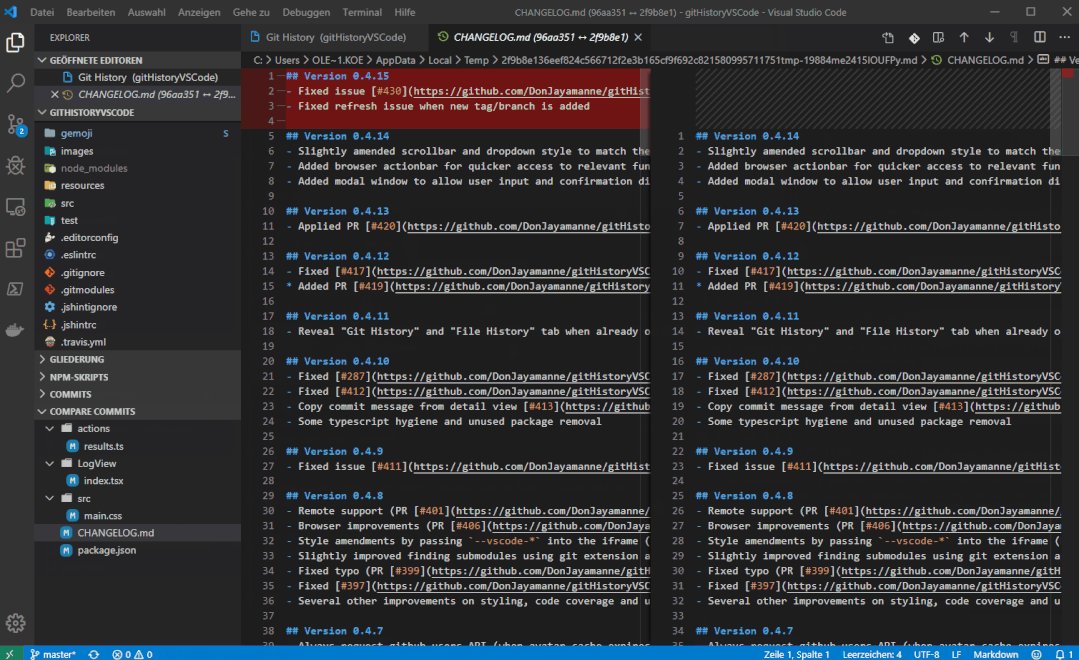
Git History
该插件用于查看 Git 日志和文件历史记录并比较分支或提交。

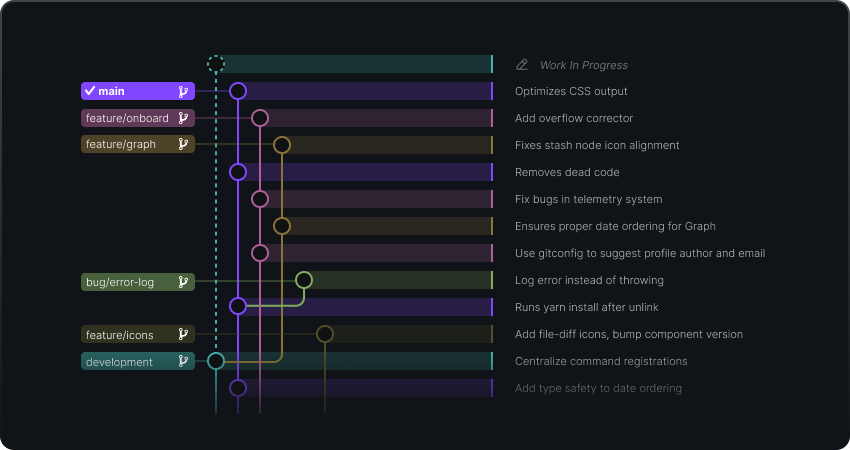
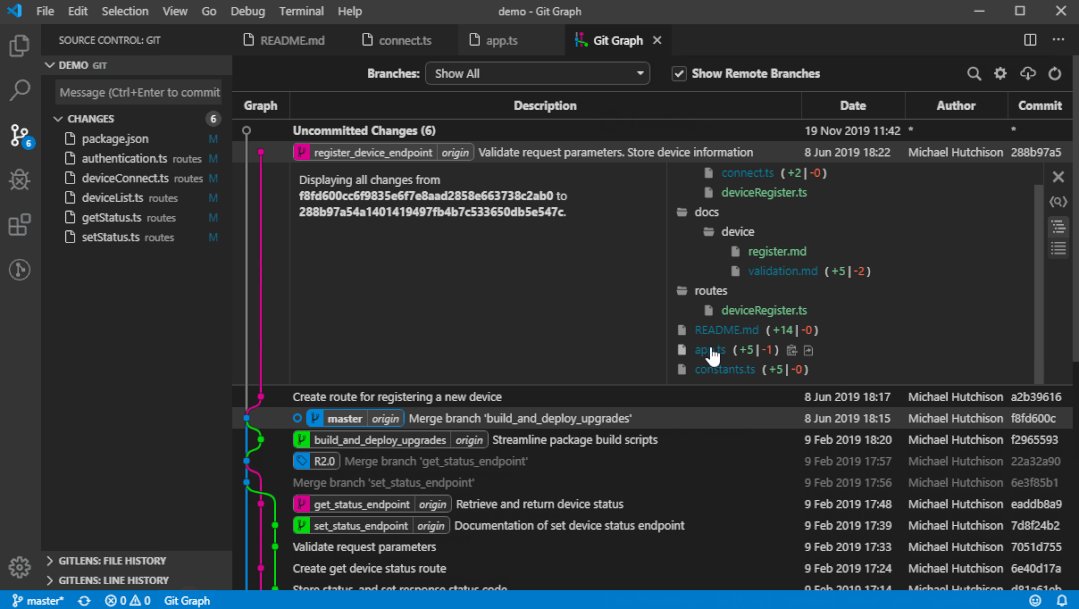
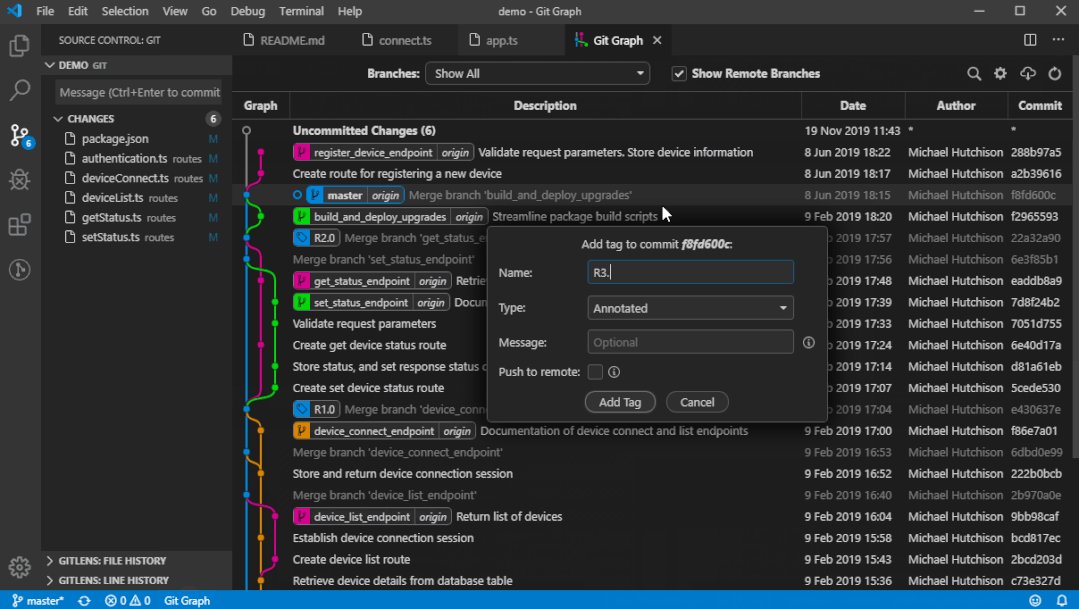
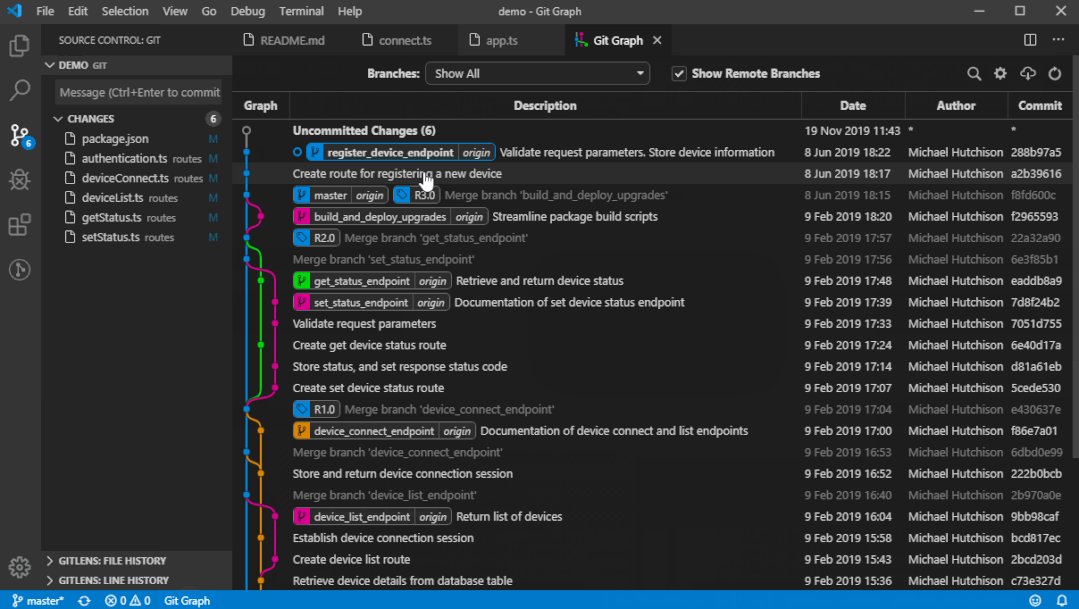
Git Graph
Git Graph 插件用于可视化查看存储库的 Git 操作,并从图形中轻松执行Git操作。

数据分析
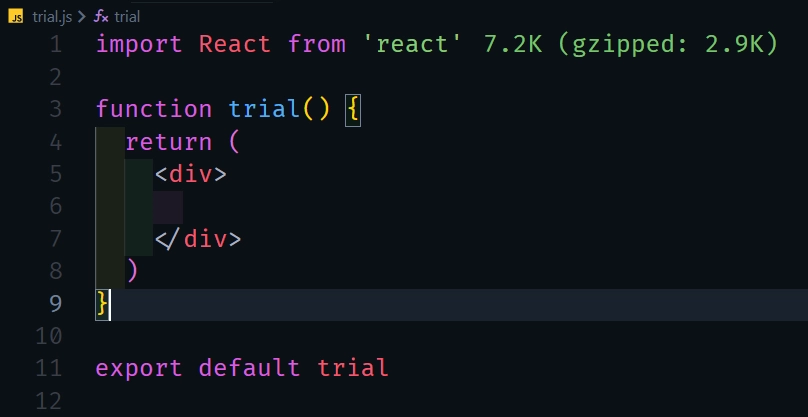
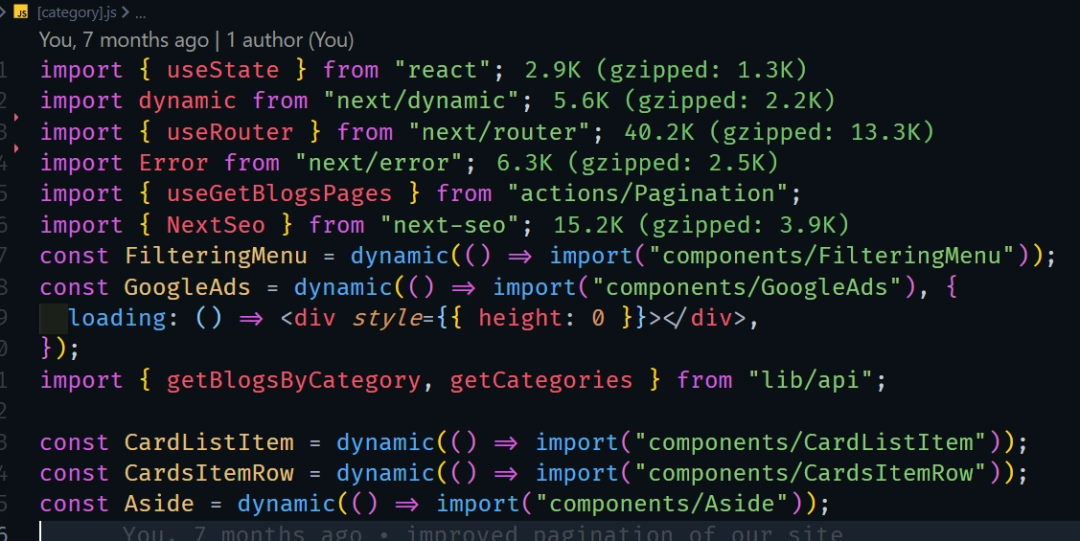
Import Cost
在项目中导入多个包时可能会出现性能问题,Import Cost 就用于查看将特定库导入项目的成本。该插件会显示导入库的大小,如果大小为绿色,则表示库很小,而红色表示库很大。

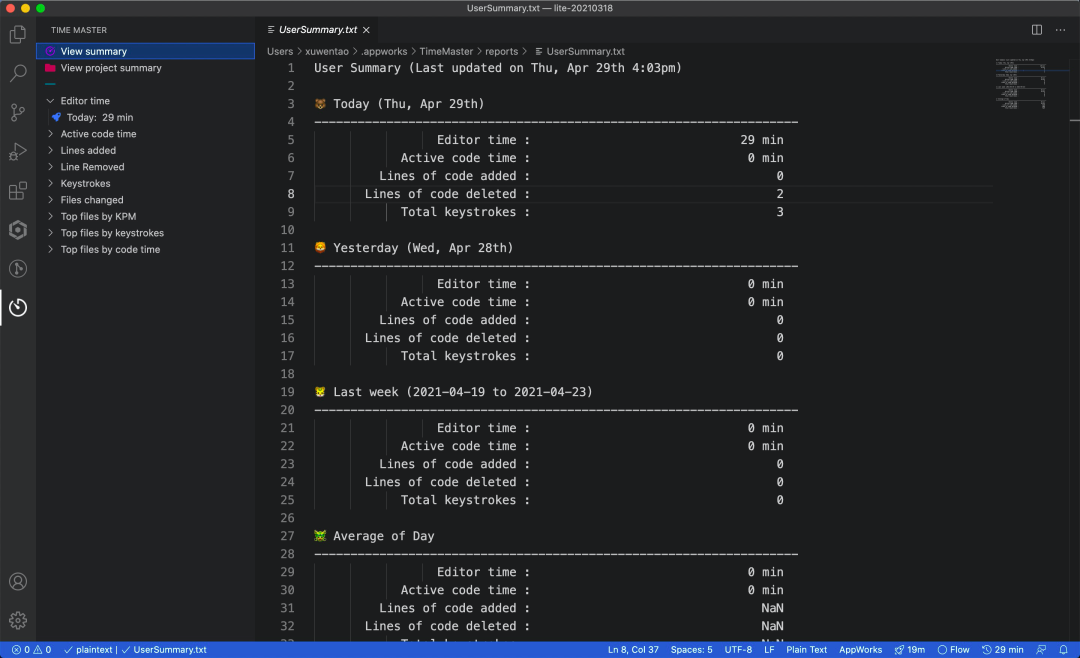
Time Master
从编程活动中自动生成的指标、见解和时间跟踪。它是一个开源项目,独立于网络环境,安全轻量。

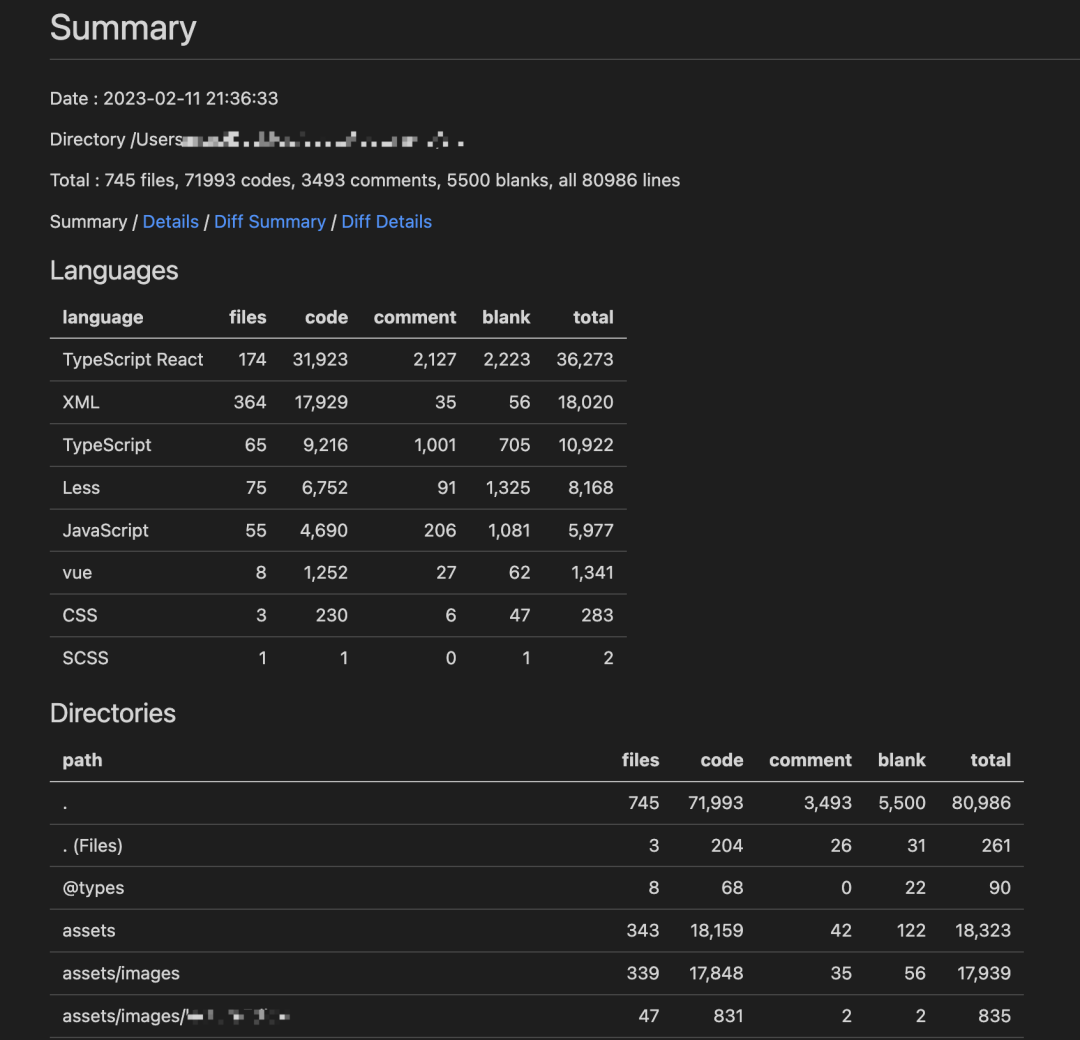
VS Code Counter
VS Code Counter 插件用于统计项目代码的行数,安装插件之后,右键点击需要统计代码的文件夹,选择“Count lines in directory”,这时就会在项目根目录出现一个名为 .VSCodeCounter 的文件夹,包含了不同格式的结果,编辑器会打开其中的的 .md 格式。结果中会显示代码总行数,不同格式文件行数,不同路径文件函数等。代码行数中有纯代码行数、空白行数、注释行数。

功能强化
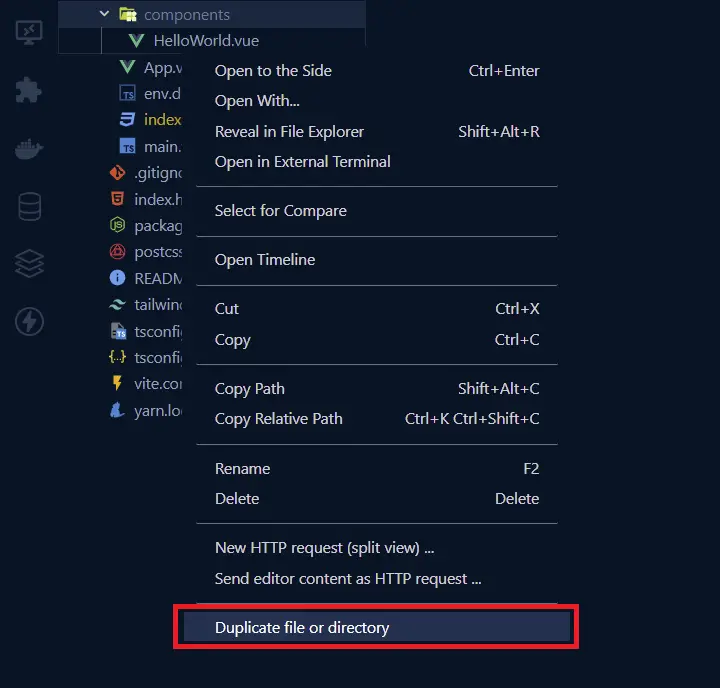
Duplicate Action
开发时我们可以能会遇到需要复制文件(组件)的情况,默认情况下,必须右键单击该文件,然后单击复制。右键单击要将文件复制到的文件夹,然后单击粘贴。再次右键单击该文件并重命名。
使用该插件,当右键单击文件时,将看到一个新的“Duplicate file or directory”选项。单击它,输入文件的新名称,然后按回车键即可。

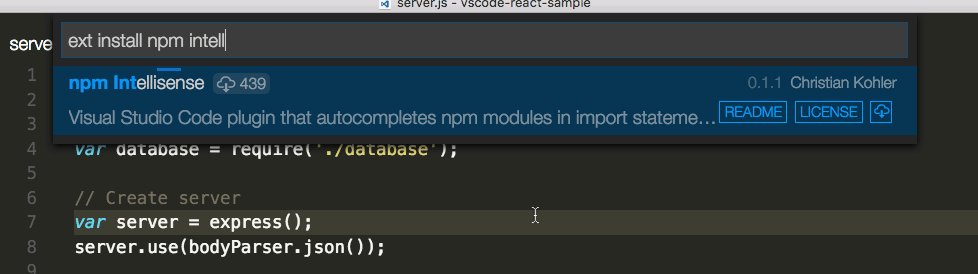
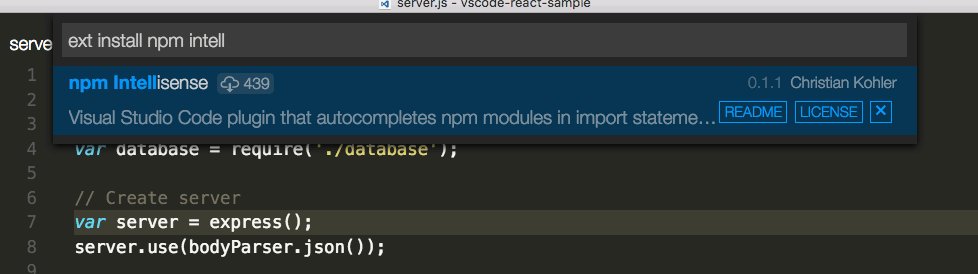
npm Intellisense
该插件为 import 语句中的 npm 模块提供了自动完成功能。npm 模块的所有导入都会使用此扩展自动处理。

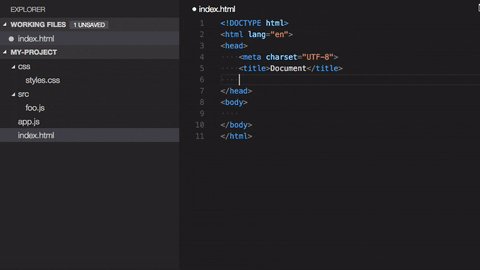
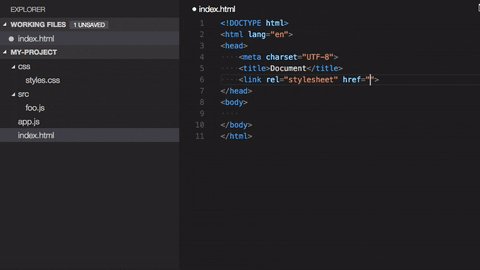
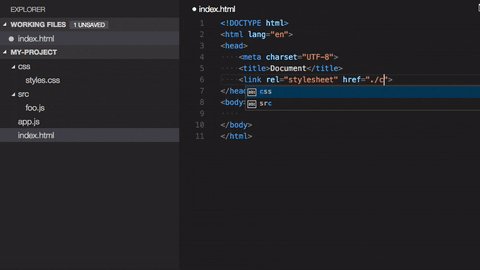
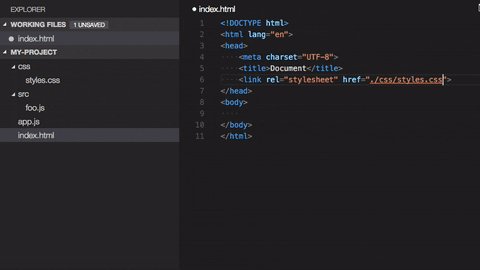
Path intellisense
该插件用于自动补全文件名。当 import 其它文件时,能够对文件进行提示,快速补全要引入的文件名。

Auto Rename Tag
使用该插件,可以在重命名一个 HTML 标签时,自动重命名 HTML 标签的开始和结束标签。避免只修改了开始标签,而忘记修改结束标签。该扩展适用于 HTML、XML、PHP 和 JavaScript。

Auto Close Tag
通常想要使用一个特定的 HTML 元素时,需要输入开始标签和结束标签。使用该插件后,只需要输入开始标签,它就会自动添加结束标签。对于 Vue 开发人员来说,它还支持自定义类型名称。当输入自定义组件的开始标签时,它会自动添加结束标签。

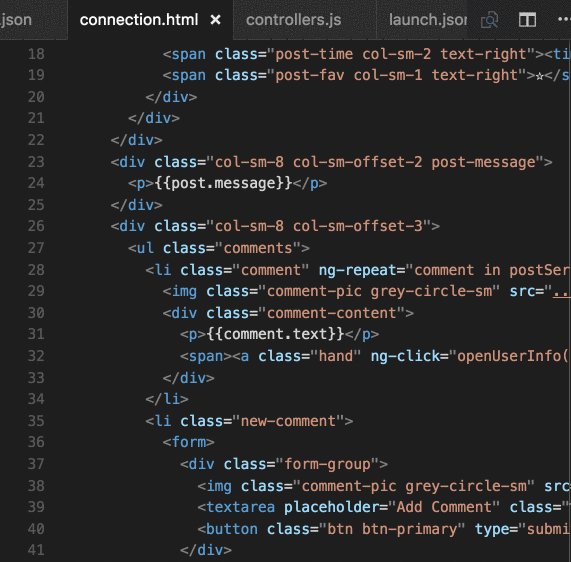
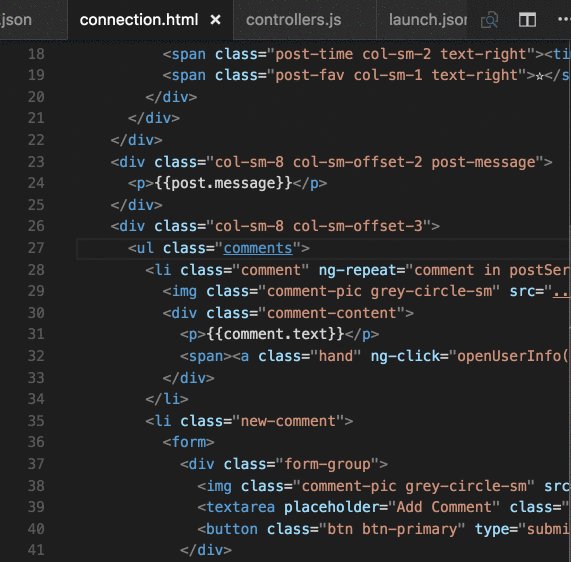
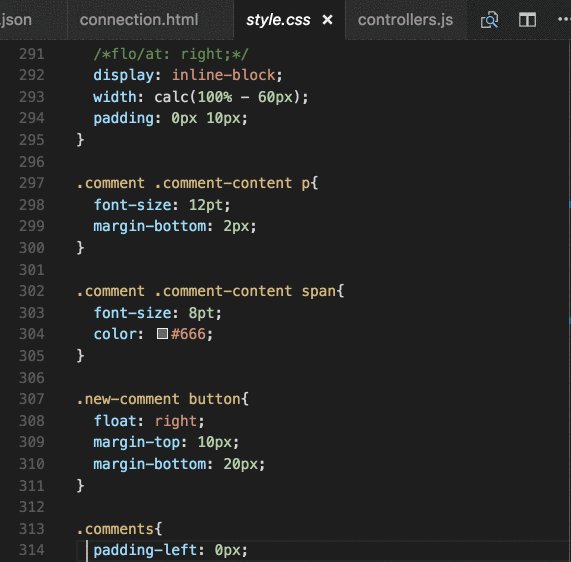
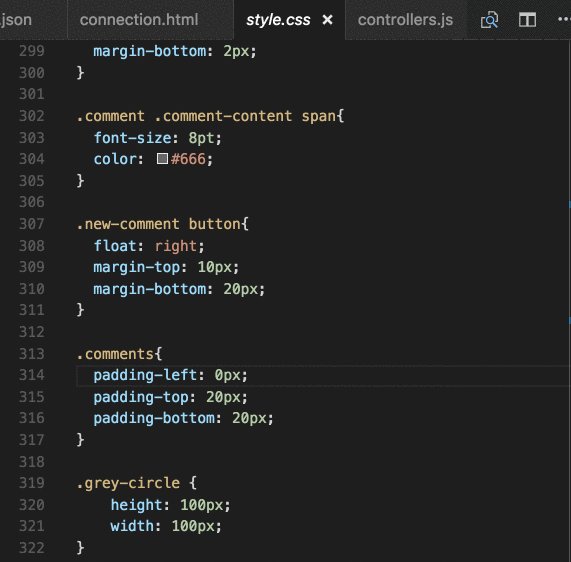
CSS Peek
使用该插件,可以直接从 HTML 和 JavaScript 文件快速导航和编辑外部样式表中定义的 CSS 样式。它提供了一个“Peek”功能,在 HTML 中选择某个 class 或者 id 名称按住Ctrl键+鼠标左键可以直接定位到该名称的CSS的位置。
该插件有利于处理大型或复杂的 CSS 样式表,因为它可以快速查找和编辑应用于特定元素的样式,而无需浏览多个文件或搜索大量代码。

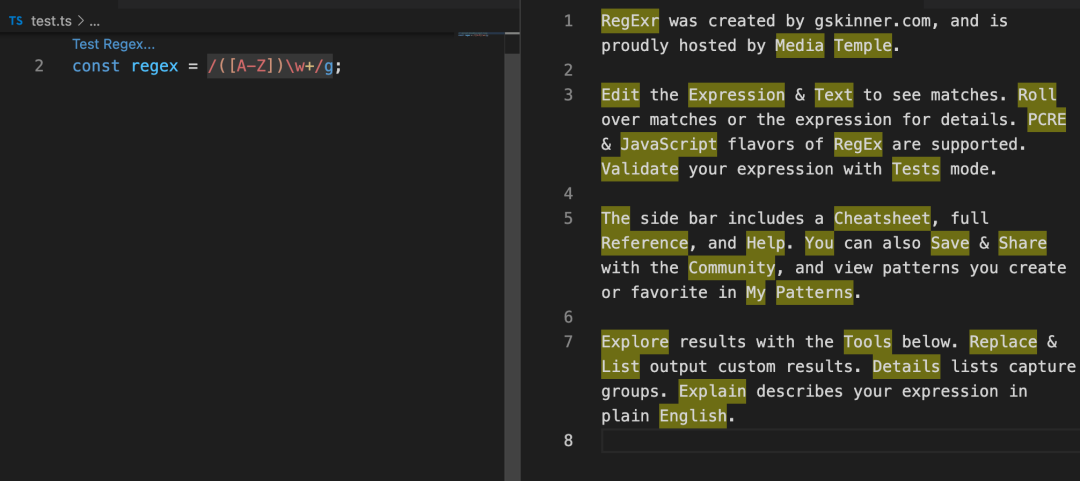
Regex Previewer
Regex Previewer 用于测试正则表达式。在编写正则表达式时,可以直接使用快捷键 Ctrl+Alt+M (windows)或者 ⌥+⌘+M(Mac)在编辑器右侧启动一个标签页,可以在这个标签页写一些正则表达式测试用例,写完之后,点击正则表达式上方的 Test Regex...,这时右侧标签页匹配到字符就会高亮显示:

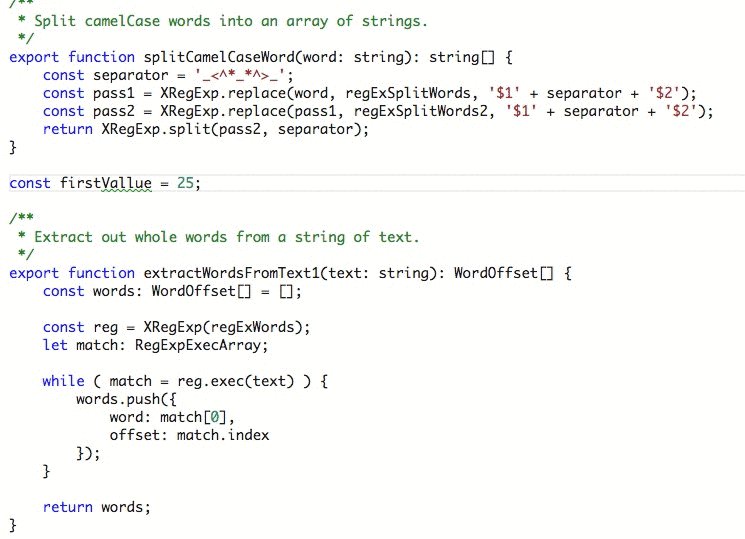
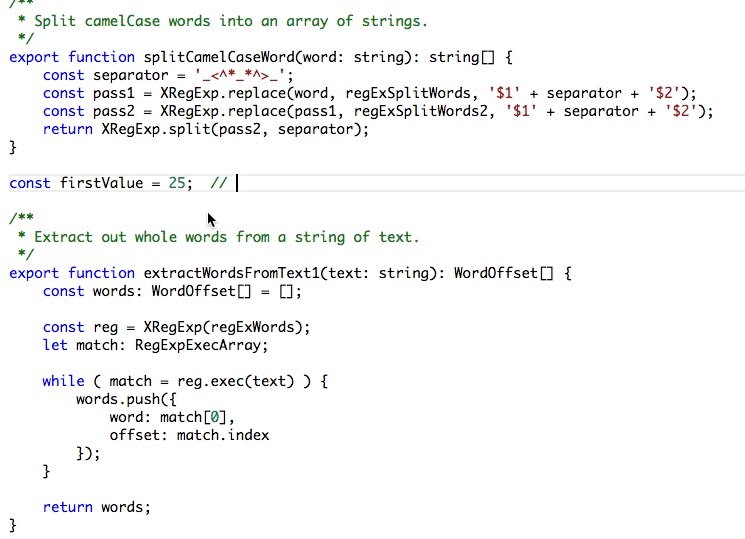
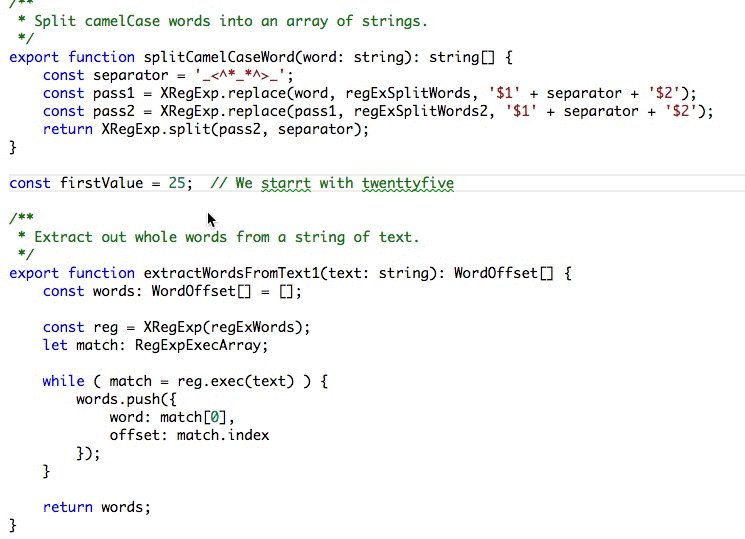
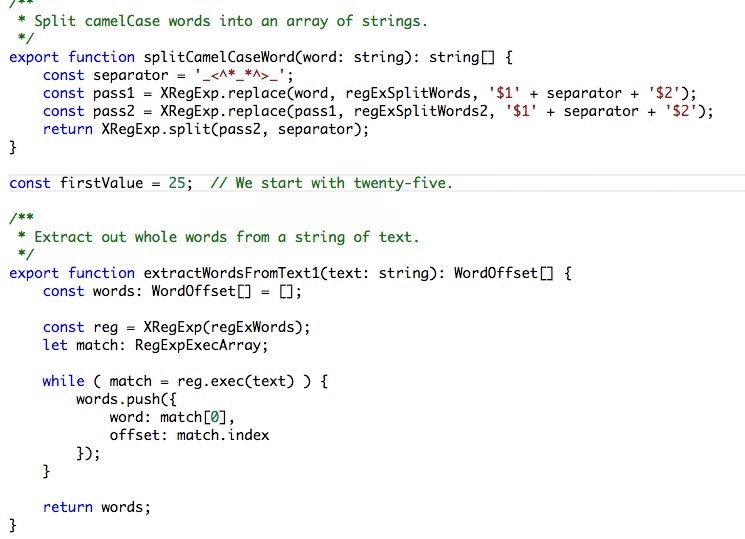
Code Spell Checker
Code Spell Checker 插件可以检查单词拼写是否出现错误,检查的规则遵循 camelCase (驼峰拼写法)。

编程美化
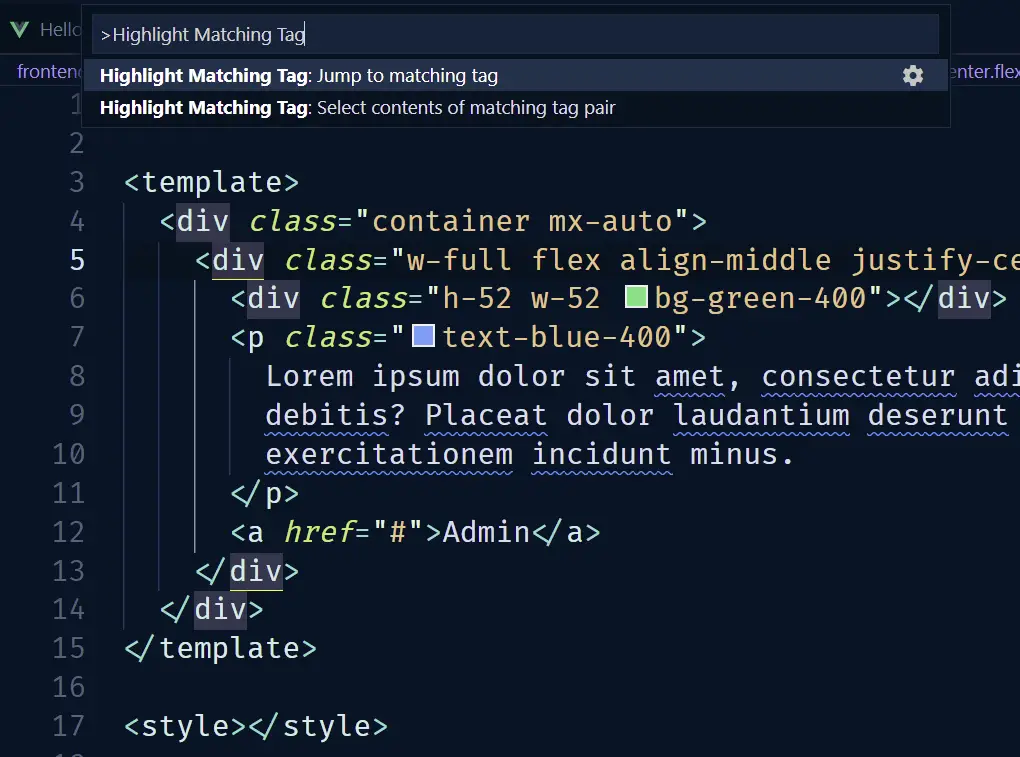
Highlight Matching Tag
当有很多 HTML 标签时,有时很难将结束标签定位到对应的开始标签,反之亦然。使用该插件,单击开始标签时,会看到结束标签带有下划线。此外,它还会突出显示代码树中的开始和结束标签。如果需要,可以自定义样式以使下划线更加突出。
除此之外,该插件还有一些方便的命令,因此当单击标签时,可以使用ctrl + shift + P打开命令面板并搜索“Highlight Matching Tag”,会看到两个可以在项目中使用的命令。

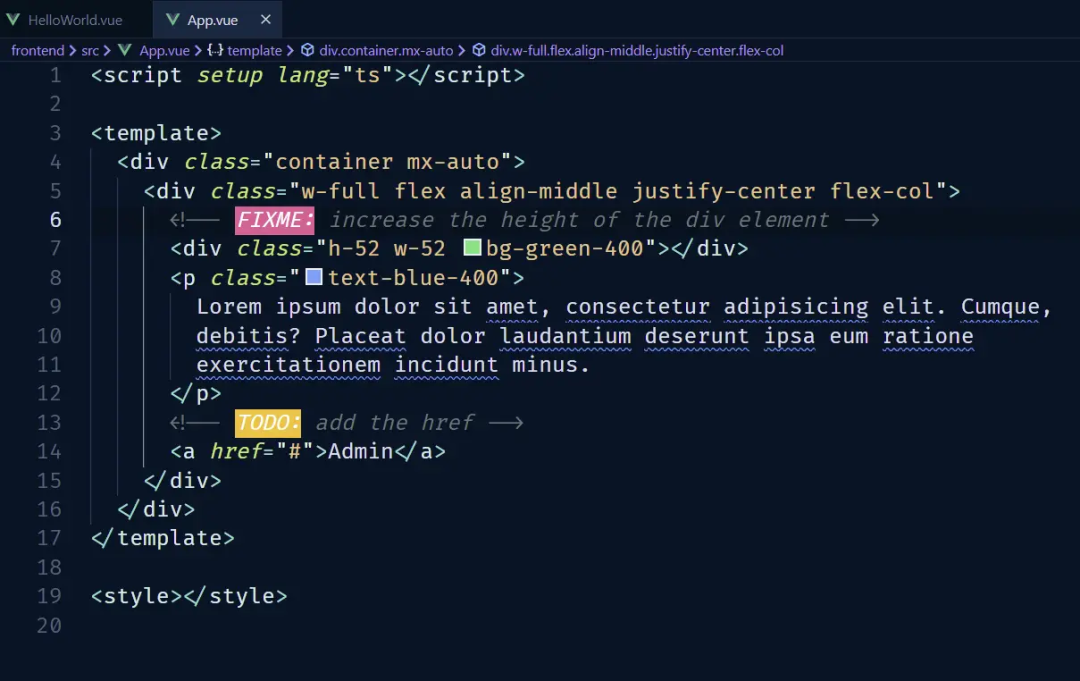
TODO Highlight
如果想在将代码发布到生产环境之前提醒自己注意事项或代码中未完成的事情,TODO Highlight VS Code 插件会非常有用。该插件会在代码注释中突出显示某些关键字,如 FIXME: 和 TODO: 以提醒注意事项或尚未完成的事情。
除此之外,使用快捷键 ctrl + shift + P 打开命令面板并搜索 Todo Highlight 选择 List the Highlighted annotations,然后选择 All 以列出在所有文件中留下的所有突出显示的注释。

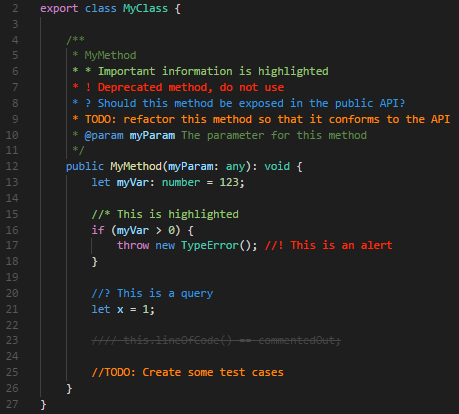
Better comments
该插件对不同类型的注释会附加了不同的颜色,更加方便区分,帮助我们在代码中创建更人性化的注释。

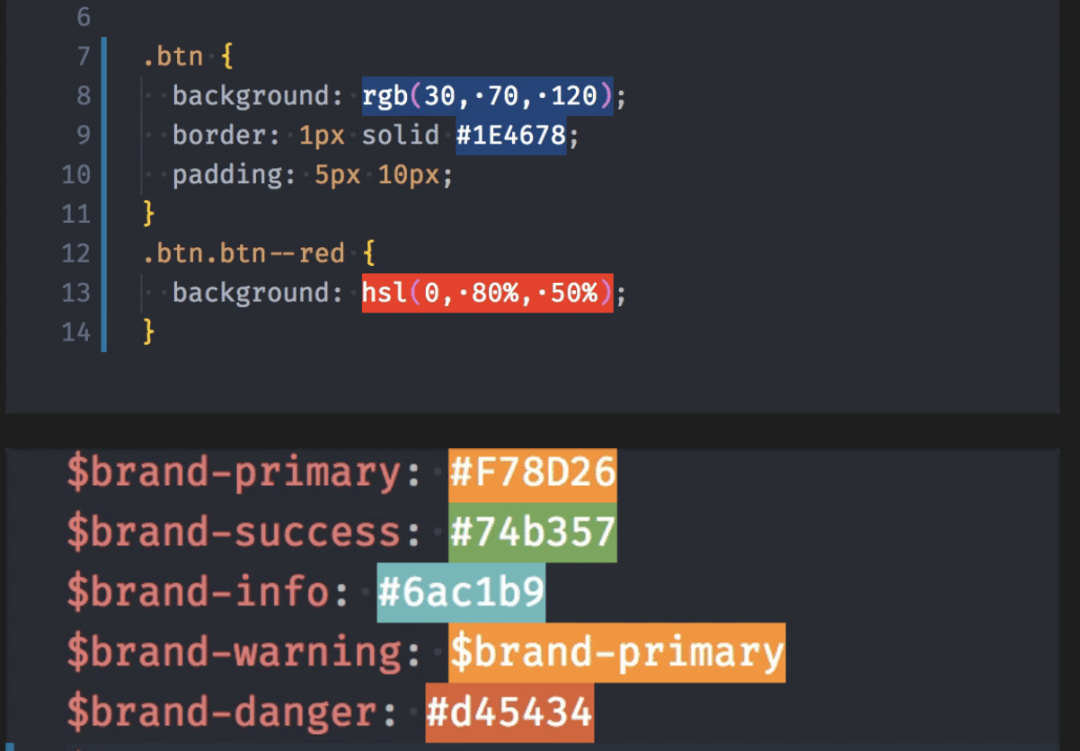
Colorize
Colorize 会给颜色代码增加一个当前匹配代码颜色的背景。它通过 CSS 变量、预处理器变量、hsl/hsla 颜色、跨浏览器颜色、exa、rgb、rgba和argb的彩色背景将 CSS 颜色可视化,帮助开发者快速区分颜色。

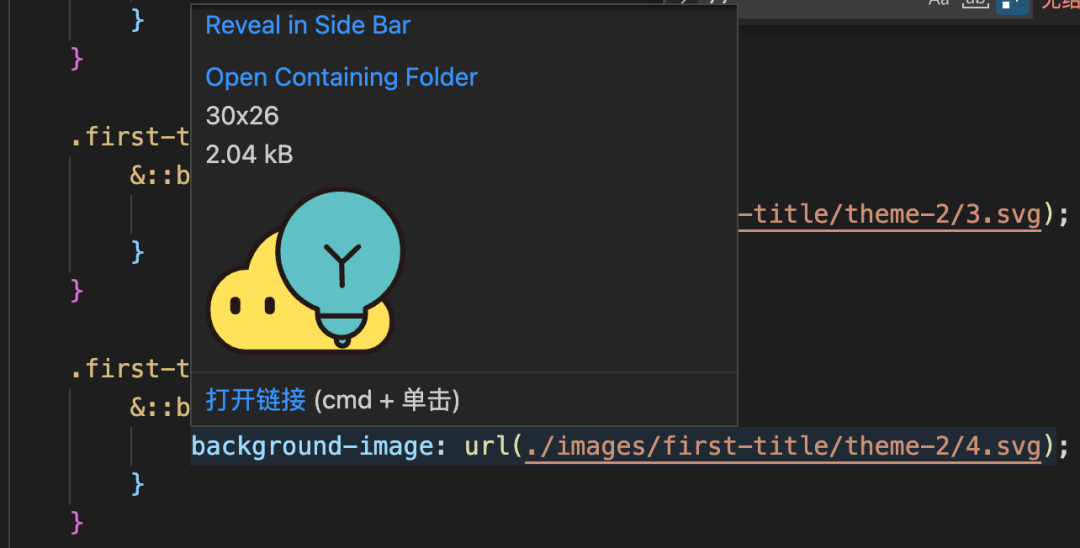
Image preview
通过此插件,当鼠标悬浮在图片的链接上时,可以实时预览该图片,除此之外,还可以看到图片的大小和分辨率。

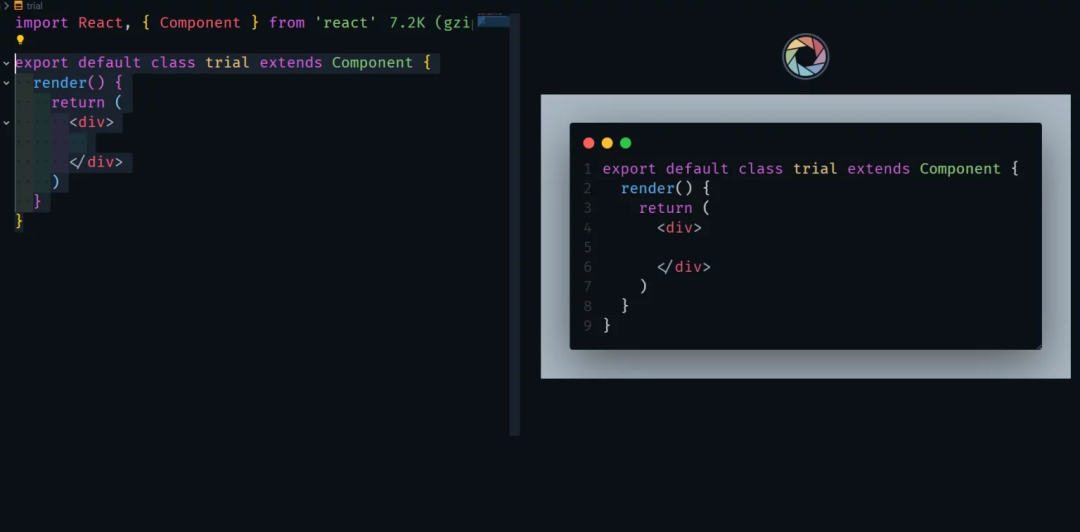
CodeSnap
CodeSnap 用于对代码的进行截图和共享。屏幕截图可以用文本或形状进行注释,并通过链接共享或包含在网站或文档中。只需使用 ctrl + shift + P 并输入 CodeSnap,然后按回车键,CodeSnap 窗口就会打开。

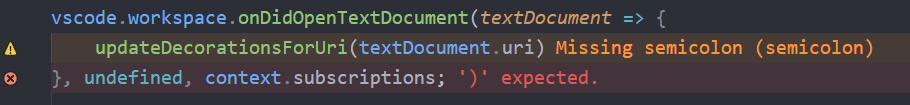
Error Lens
Error Lens 是一款把代码检查(错误、警告、语法问题)进行突出显示的插件。Error Lens 通过使诊断更加突出,增强了语言的诊断功能,突出显示了由该语言生成的诊断所在的整行,并在代码行的位置以行方式在线打印了诊断消息。

主题图标
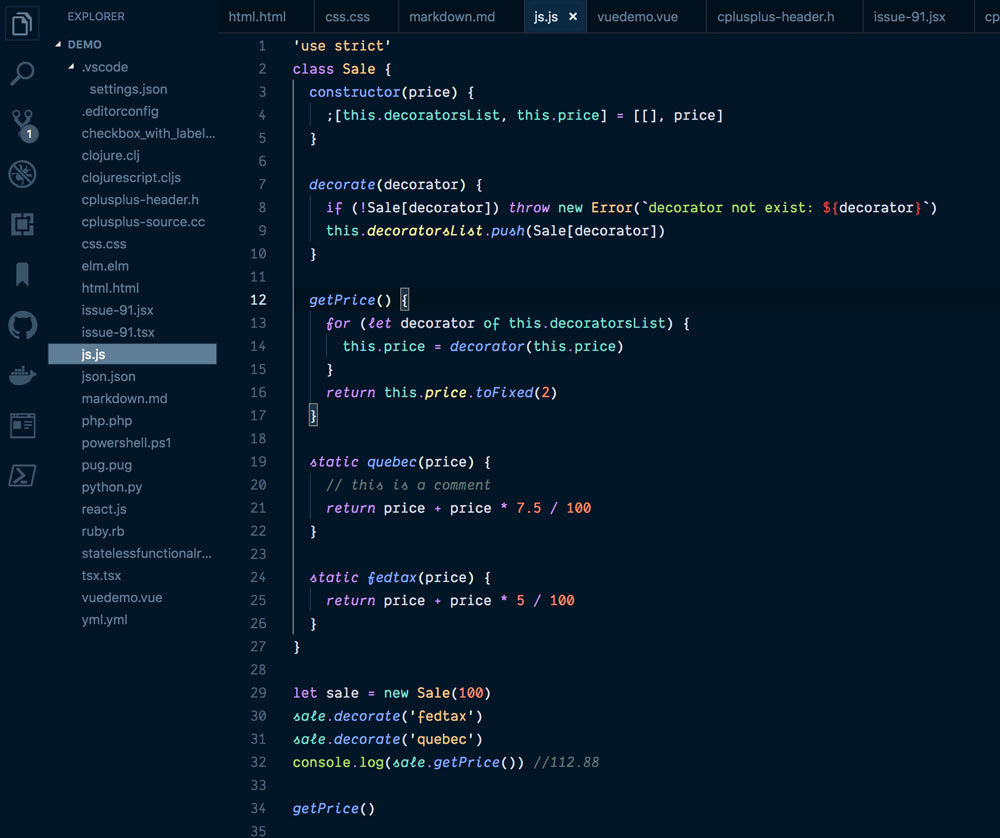
One Dark Pro

Dracula Official

GitHub Theme

Winter Is Coming Theme


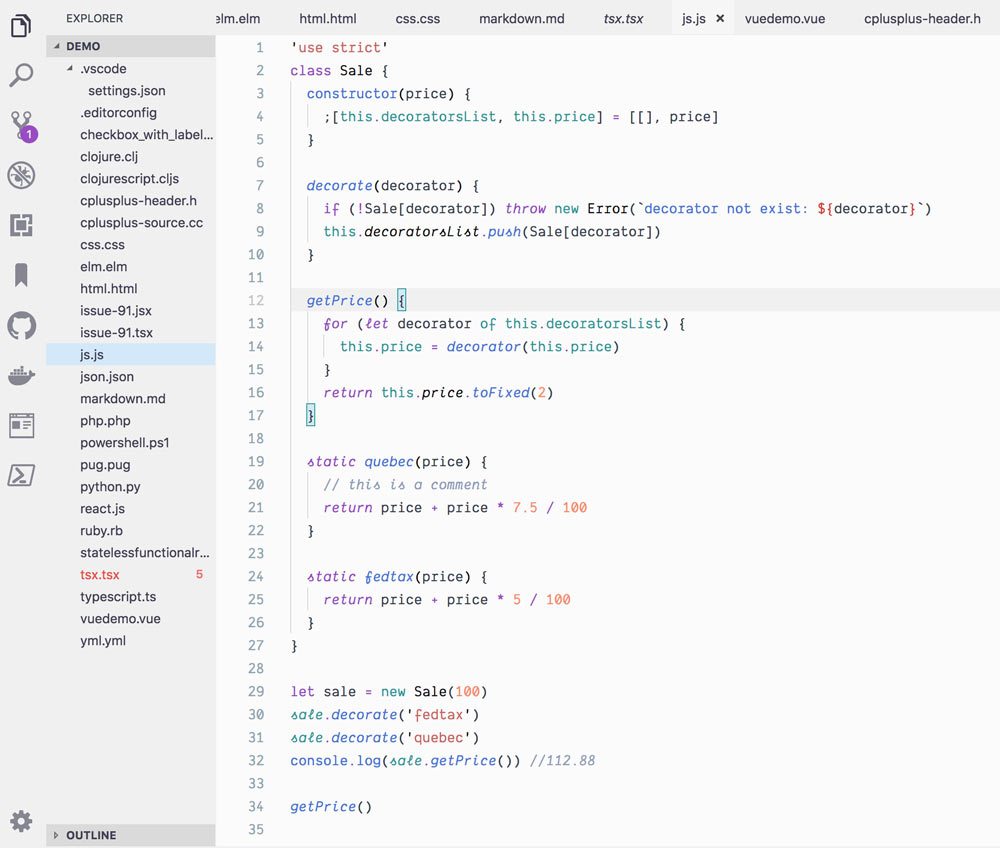
Night Owl



Monokai Pro

One Monokai

Shades of Purple

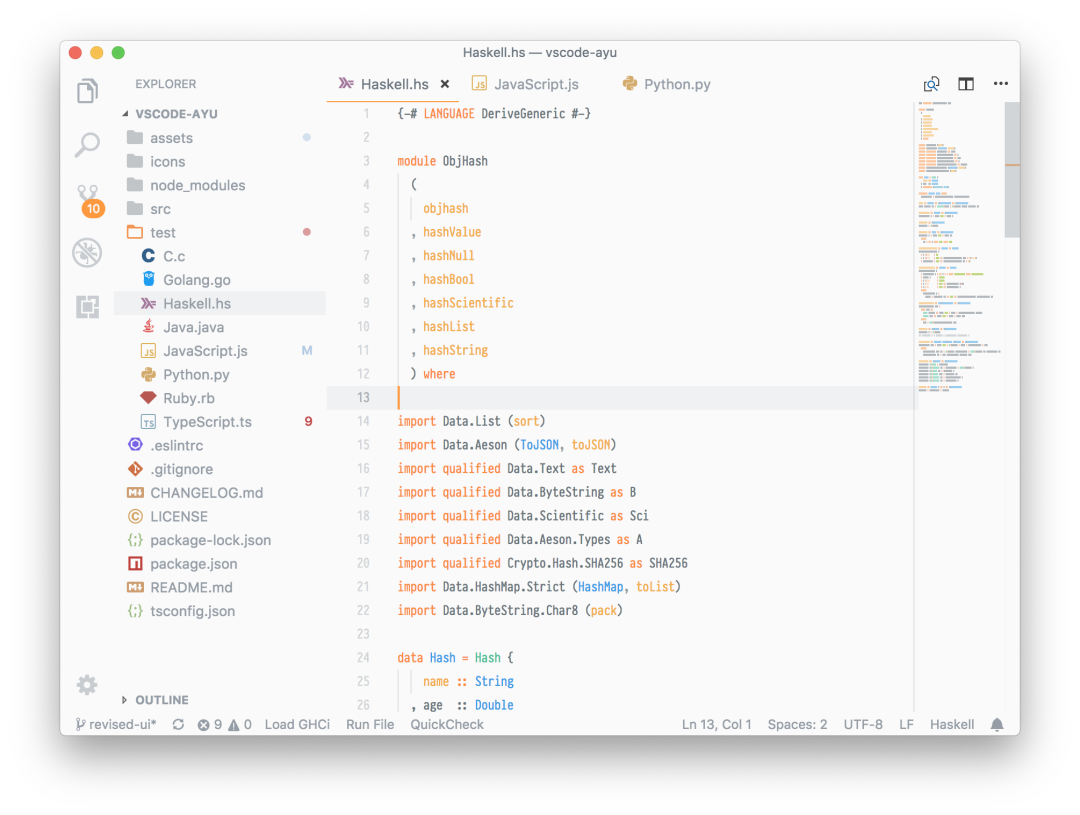
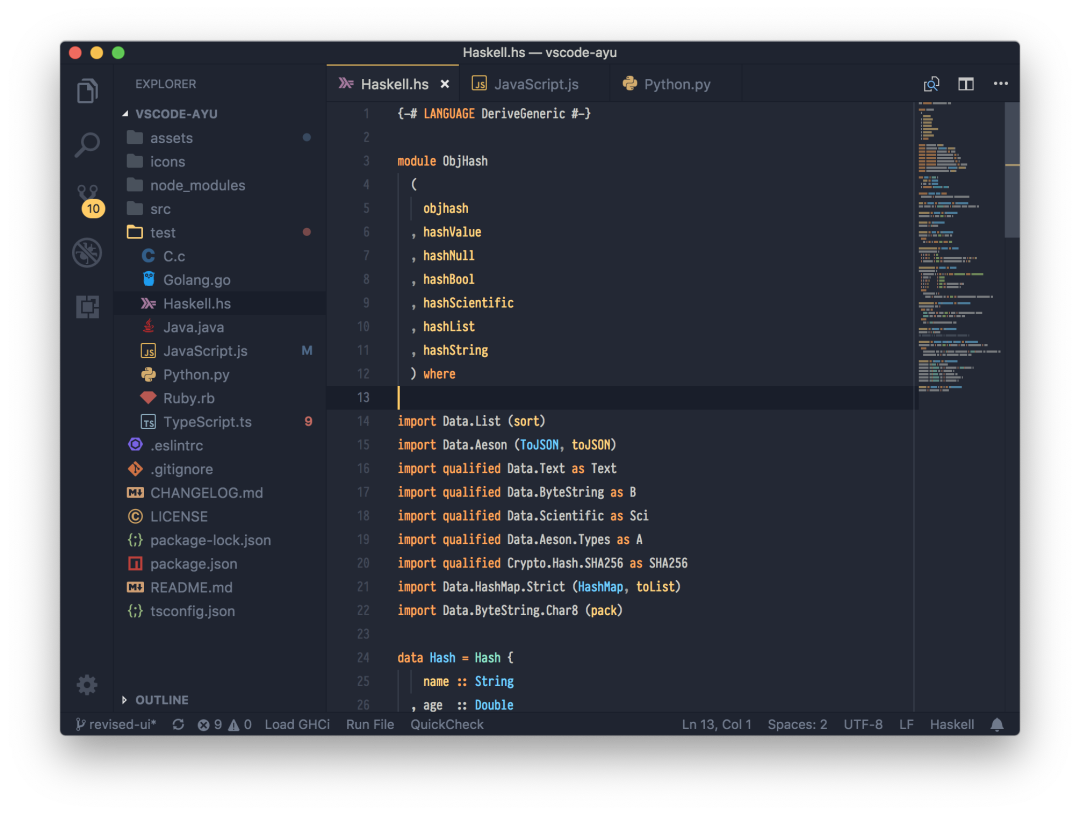
Ayu
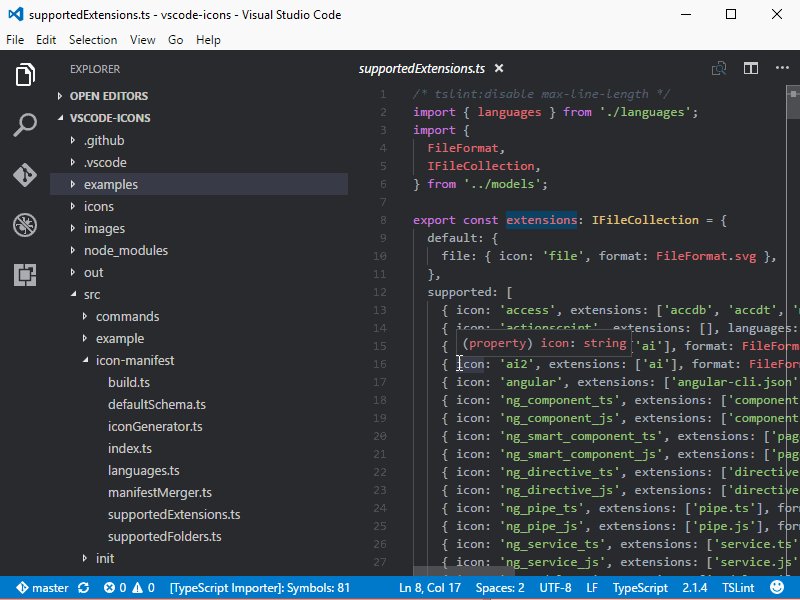
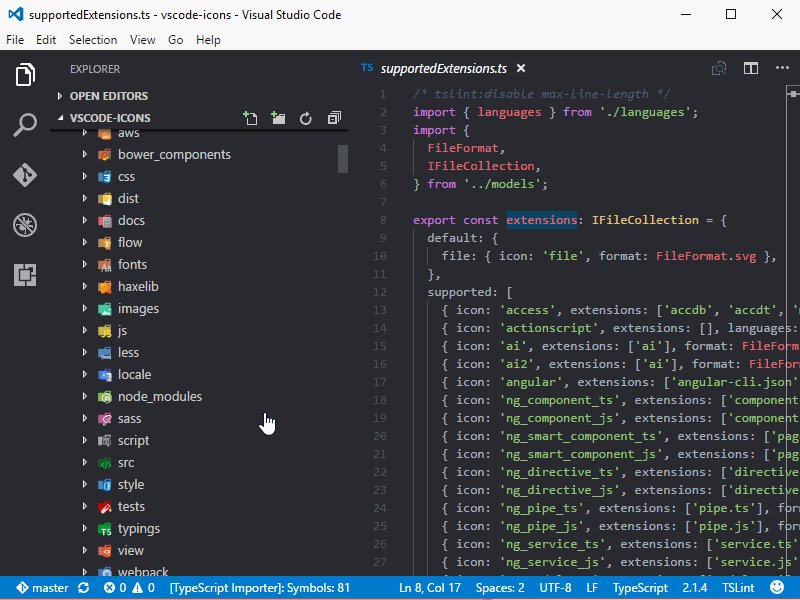
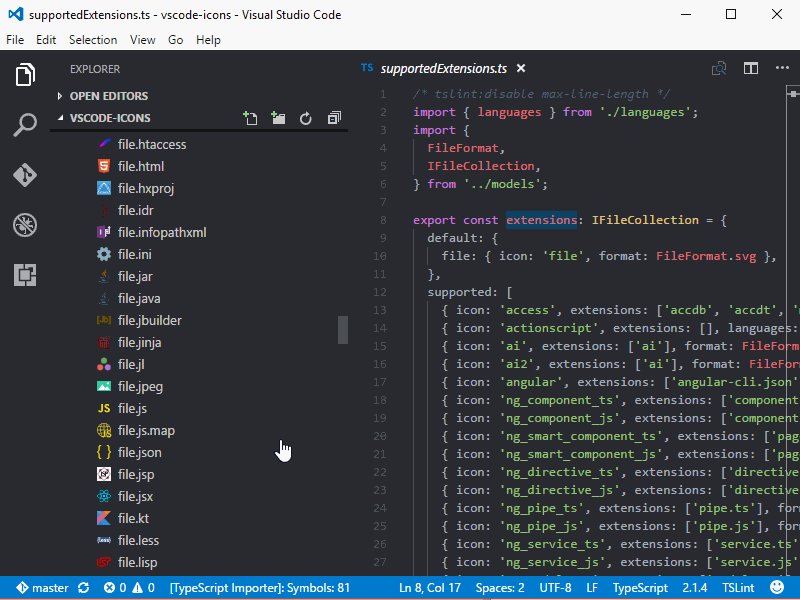
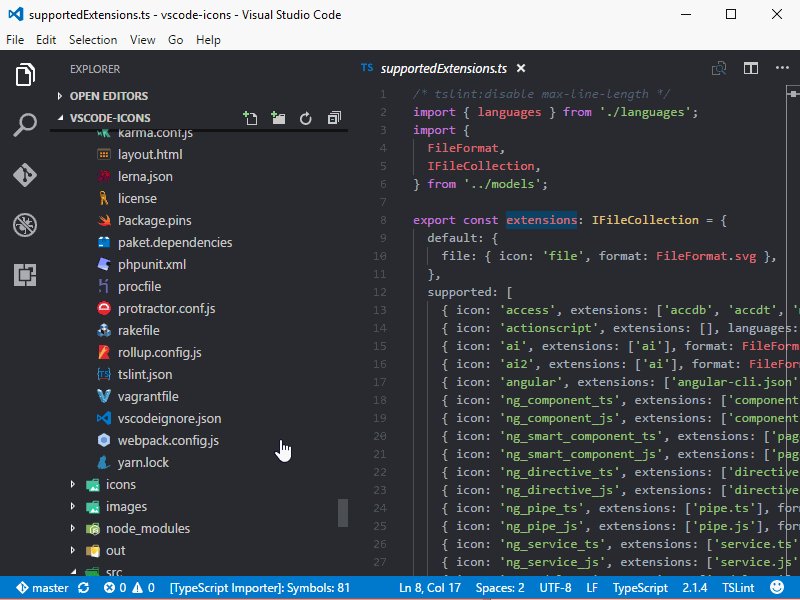
vscode-icons
VSCode 官方出品的图标库。
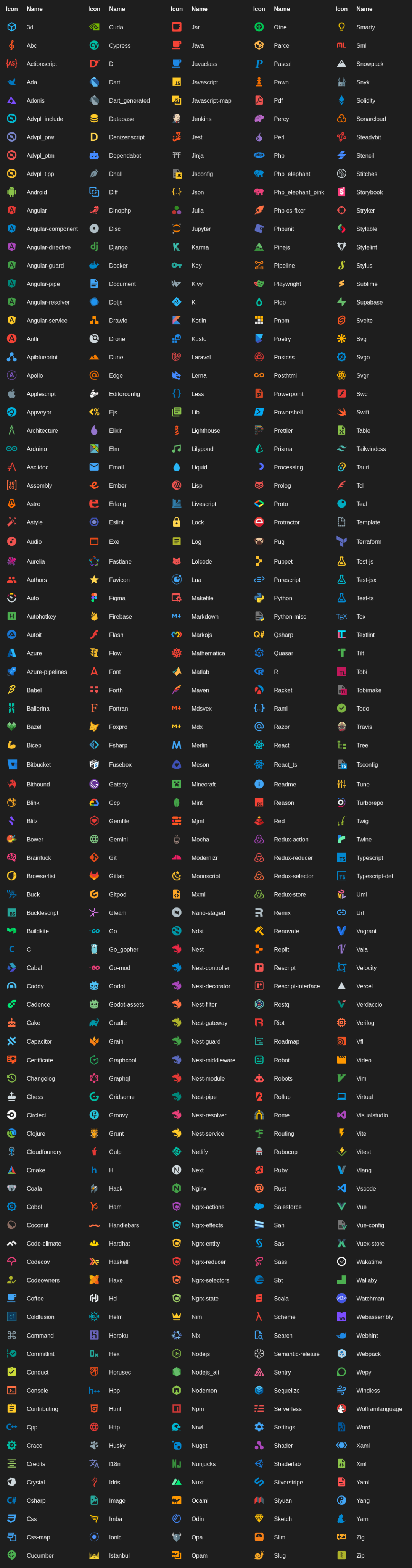
Material Icon Theme
该插件根据最新的 Material Design 主题为文件和文件夹提供图标。它可以帮助我们识别文件并为编辑器添加自定义的外观。